Bir Chrome eklentisi yapmak oldukça basit bir işlemdir. İşiniz bittiğinde, tarayıcınızın çalışma şeklini geliştirmek için bilgisayarınızda kullanabilirsiniz.
Uzantının tam olarak çalışabilmesi için tarayıcının ihtiyaç duyduğu bazı temel bileşenler vardır. Özel uzantınızın Chrome’da yüklenmesine veya başka biriyle paylaşılmasına gerek kalmadan çalışmasını sağlamak da dahil olmak üzere, bunların hepsini inceleyeceğiz.

Karmaşık bir Chrome uzantısı oluşturmak, aşağıda göreceğinizden çok daha ayrıntılı bir işlemdir, ancak genel süreç aynıdır. Bugün kullanmaya başlayabileceğiniz bir Chrome uzantısını nasıl yapacağınızı öğrenmek için okumaya devam edin.
İpucu: Kendi uzantınızın ne kadar harika olabileceğini görmek için bu harika Chrome uzantıları.
Chrome Uzantısı Nasıl Yapılır
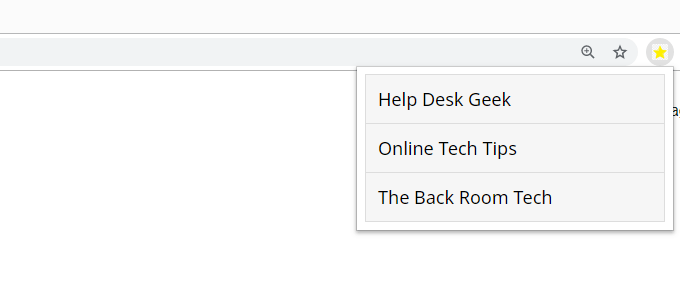
Bu kılavuzu kullanarak, sık kullandığınız web sitelerini listeleyen basit bir Chrome uzantısı oluşturacaksınız. Tamamen özelleştirilebilir ve güncellenmesi gerçekten çok kolay.

İşte Yapılacaklar:
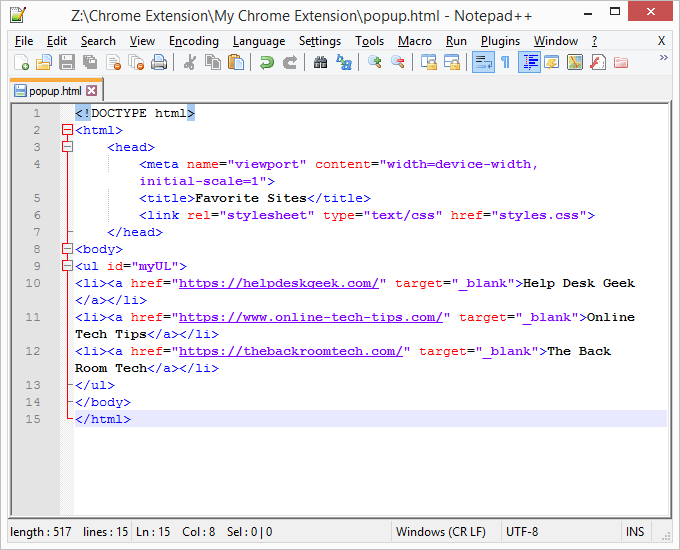
<!DOCTYPE html><html> <head> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Favorite Sites</title> <link rel="stylesheet" type="text/css" href="styles.css"> </head> <body> <ul id="myUL"> <li><a href="https://helpdeskgeek.com/" target="_blank">Help Desk Geek</a></li> <li><a href="https://www.online-tech-tips.com/" target="_blank">Online Tech Tips</a></li> <li><a href="https://thebackroomtech.com/" target="_blank">The Back Room Tech</a></li> </ul> </body> </html>

Bağlantıları düzenlemek için çekinmeyin ve bağlantı metnini ya da Chrome uzantısını tam olarak nasıl yaptığımızı yapmak istiyorsanız, her şeyi aynı tutun.
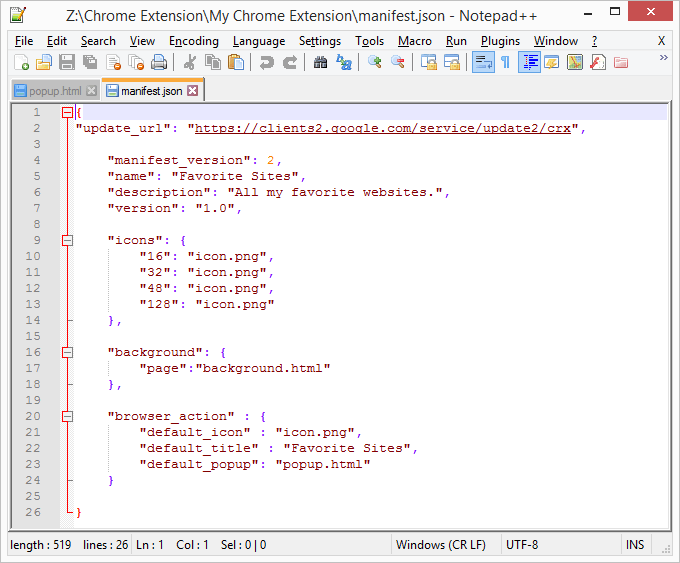
In_content_1 tümü: [300x250] / dfp: [640x360]->{
“update_url”: “https://clients2.google.com/service/update2/crx”,
“manifest_version”: 2,
"ad": "Favori Siteler",
"açıklama": "Favori web sitelerinin tümü.",
“Sürüm”: “1.0”,
“simgeler”: {
“16”: “icon.png”,
“32”: “icon.png”,
“48”: “icon.png”,
“128”: “simge. png ”
},
“ arkaplan ”: {
“ sayfa ”:” arkaplan. html ”
},
“ browser_action ”: {
“ default_icon ”: icon.png ”,
“ default_title ”:“ Favori Siteler ”,
“ default_popup ”:“ popup.html ”
}
}

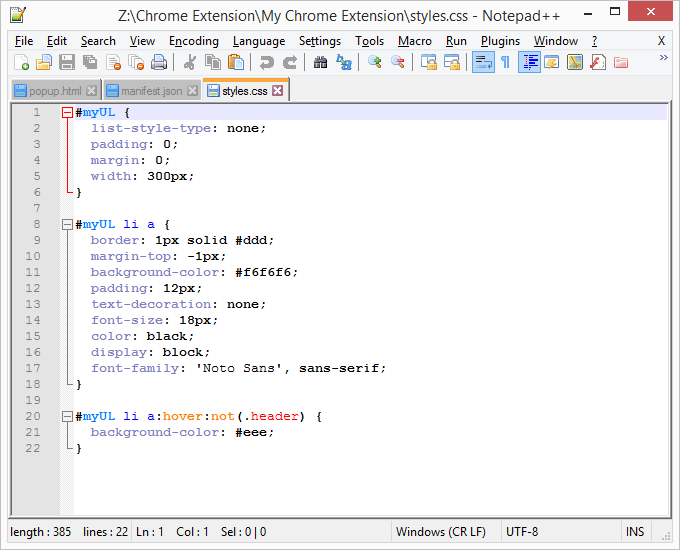
Bu kodun yenilebilir alanları
#myUL {
listesi -style-type: none;
dolgu: 0;
marj: 0;
genişlik: 300 piksel;
}
#myUL li a {
sınır: 1px katı #ddd;
kenar boşluğu: -1px;
arka plan rengi: # f6f6f6;
dolgu malzemesi: 12px;
metin süsleme: yok;
yazı tipi boyutu: 18 piksel;
renk: siyah;
görüntüleme : block;
yazı tipi ailesi: 'Noto Sans', sans-serif;
|
#myUL li a: hover: not (.header) {
arka plan rengi: #eee;
|
CSS dosyasında değiştirebileceğiniz çok şey var. Chrome uzantınızı beğeninize göre özelleştirmek için yaptıktan sonra bu seçeneklerle oynayın.
İpucu:Google daha fazla bilgiye sahip. Burada gösterdiğimiz basit adımların ötesine geçen başka örnekler ve gelişmiş seçenekler var.
Chrome'a Özel Bir Uzantı Nasıl Eklenir
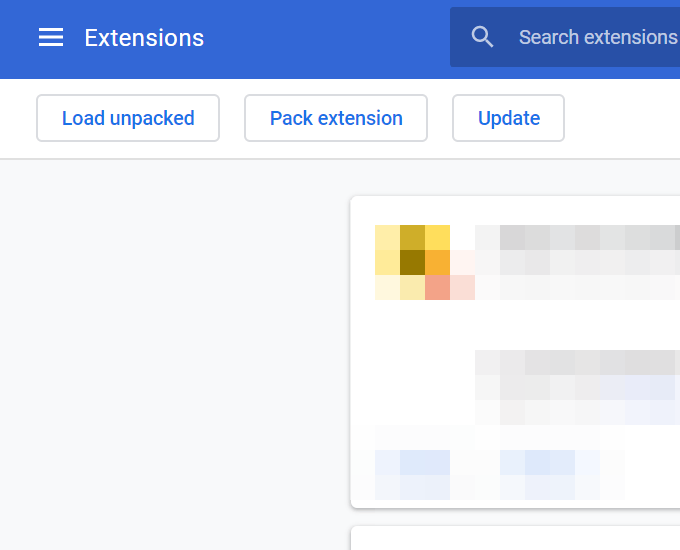
Artık Chrome uzantısını yaptınız , tarayıcıya ekleme zamanı geldi, böylece gerçekte yaptığınız tüm dosyaları kullanabilirsiniz. Özel bir uzantı yüklemek, normal bir Chrome uzantısını nasıl yüklediniz.


Chrome Uzantınızı Düzenleme
Artık Chrome uzantınız kullanılabilir durumda olduğundan, kendiniz yapmak için değişiklikler yapabilirsiniz.
styles.css dosyası, uzantının nasıl görüneceğini kontrol eder; böylece genel liste stilini ayarlayabilir ve yazı tipi rengini veya türünü değiştirebilirsiniz. W3Schools, CSS ile yapabileceğiniz farklı şeyler hakkında bilgi edinmek için en iyi kaynaklardan biridir.
Web sitelerinin listelendiği sırayı değiştirmek veya eklemek veya daha fazlasını yapmak Siteleri kaldırın veya mevcut olanları kaldırın, popup.html dosyasını düzenleyin. Düzenlemelerinizi yalnızca URL’ye ve adda tuttuğunuzdan emin olun.