Daha önce, Explorer'da yerleşik e-posta seçeneğini kullanarak veya Windows için Resim Resizer adında bir masaüstü programı kullanarak Bir görüntü dosyasının boyutunu küçültme üzerinde bir makale yazdım. Bunlar iyi seçenekler, ancak bir görüntüyü optimize etmenin başka yolları da var. Ayrıca, bir çok web sitesi size Paint'i kullanmanız gerektiğini söyler, ancak resimlerin daha kötü göründüğü için iyi bir yöntem olmadığını fark ettim.
İlk olarak, boyutu azaltmak için kullanılan bazı yöntemlerin anlaşılması önemlidir. bir resmin daha düşük kaliteli bir fotoğrafla sonuçlanacağı, bu da bir web sitesi için iyi olabilir, ancak baskı için kullanılamaz. Bu genellikle 2560 × 1440 ile 1920 × 1080 arasında bir resmin çözünürlüğünü değiştirdiğinizde ortaya çıkar.
Bir görüntünün boyutunu azaltmanın başka bir yolu da görüntüyü sıkıştırmaktır. İki tip sıkıştırma vardır: Kayıpsız ve kayıplı. Kayıpsız sıkıştırma, orijinal dosyanın tek bir pikselini kaybetmeden görüntünün boyutunu azaltacaktır. Kaybedici, bazı verilerin kaybolacağı anlamına gelir.
Son olarak, resim formatı da dosyanın boyutunda büyük bir fark yaratır. Fotoğraf makinenizden aldığınız normal bir resim muhtemelen JPG görüntüsü olacaktır çünkü bu sıkıştırma açısından iyi çalışır. Bununla birlikte, GIF kullanıyorsanız birkaç renge (256 renk veya daha az) sahip görüntüler çok daha küçük olacaktır. PNG, yüksek oranda sıkıştırılabilen kayıpsız bir formattır. Web grafikleri ve karmaşık fotoğraflar için iyi çalışır.
Bu makalede, birden çok format kullanarak bir görüntüyü sıkıştırmak için ekran görüntüsü veren birkaç örnek veriyorum. boyut ve kalite farklılıklarını görebilirsiniz.
Görüntü Boyutunu Azaltma
Kaliteyi kaybetmeden resmin boyutunu nasıl azaltabileceğiniz hakkında konuşarak başlayalım. Bu, görüntünün orijinal kalitesini koruyarak size en küçük dosyayı verecektir. Açıkçası, kayıplı sıkıştırmayı kullanmak size aşağıdaki örneklerde göreceğiniz gibi çok daha küçük dosyalar sunacaktır, ancak bazı kaliteyi kaybedersiniz.
Biçim & amp; Sıkıştırma
İlk önce, düz renkli bir grafikle başlayalım. Örnek olarak, az sayıda rengi olduğu ve karmaşık olmadığı için HDG web sitesinin (600 × 319) ekran görüntüsünü aldım. Herhangi bir sıkıştırma olmaksızın farklı biçimlerde dosya boyutları şunlardır:
Orijinal GIF: 27 KB
Orijinal JPEG: 67 KB
Orijinal PNG: 68 KB
Gördüğünüz gibi, PNG ve GIF dosyaları JPEG'den kesinlikle daha nettir. Daha önce de belirtildiği gibi, JPEG fotoğrafçılık için daha iyidir. GIF, burada 68 KB olan PNG'ye kıyasla yalnızca 27 KB olduğu için iyi bir performans sergiliyor. Bununla birlikte, deneyimlerimde, PNG'ler kayıplı bir sıkıştırma ve görüntü kalitesi hala çok iyi ise çok daha iyi sıkıştırır.
Üçünün kayıpsız bir sıkıştırmasını yaptığımda, yalnızca JPG ve PNG görüntüleri küçültüldü. boyut, ama çok değil. PNG 45 KB'ye gitti ve JPG 58 KB'ye gitti. Kayıp bir sıkıştırma yaptığımda, PNG için sayılar en etkileyici olanıydı.
Kayıp GIF: 22 KB
Kayıp JPEG: 50 KB
Kayıp PNG: 23 KB
Gördüğünüz gibi, en iyi PNG görünüyor ve GIF'den sadece 1 KB daha büyük! Bu yüzden ekran görüntülerinin çoğunda bu web sitesinde PNG resimleri kullanıyorum. JPEG, her zaman normalde çok renkli fotoğrafçılık için daha iyi olacaktır. Ama unutmayın, JPG sadece 16-bit, PNG ise 24-bit, bu yüzden JPG milyonlarca rengi destekliyor, ancak PNG sınırsız renkleri destekliyor.
GIF sadece 5 KB azaldı, ama aynı zamanda bir çok kalite kaybetti. JPG çok fazla sıkıştırmadı, ancak JPG'ler normalde PNG'lerin yanı sıra sıkıştırmıyor.
Bir fotoğrafın formatını, hangi boyutun en küçük olduğunu görmek için kullanabilirsiniz. Sıkıştırma için, harika bir iş çıkardıkça çevrimiçi araçları kullanmanızı tavsiye ederim. Web siteleri için kişisel olarak Kraken.io kullanıyorum, ancak TinyPNG ve Optimizilla gibi başka güzeller var.
Değiştir Görüntü Çözünürlüğü
Bir görüntüyü küçültmenin ana yolu, resim çözünürlüğünü azaltmaktır. 4000 × 2500 olan bir dosyanız varsa, boyutu 2000 × 1250'ye indirgemek, dosyanın boyutunu yarıya indirir. Açıkça verilerde orijinal görüntünün büyük bir kısmını kaybediyorsunuz, ancak amacınıza bağlı olarak, önemli olmayabilir.
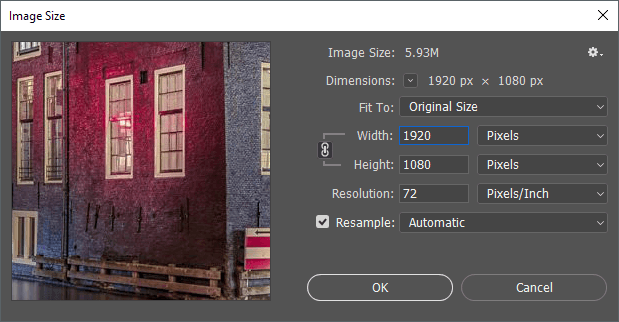
Her görüntü düzenleme programı, görüntüyü değiştirmenizi veya yeniden boyutlandırmanızı sağlar. Burada, normalde inç başına nokta (DPI) veya inç başına piksel (PPI) olan genişlik / yükseklik veya çözünürlüğü değiştirebilirsiniz. Bu harika makaleyi DPI ve PPI arasındaki fark okuyun. Web'deki herhangi bir şey için, sadece pikseller hakkında endişelenmeniz gerekir, noktalara değil. Noktalar yalnızca basılı görüntüleri etkiler.
Örneğin, web sitemde yalnızca 680 piksele kadar genişliğe sahip görüntüler olabilir. Bu nedenle, bir görüntüyü yüklemeden önce her zaman 680 piksele veya daha düşük bir boyutta yeniden boyutlandırıyorum, çünkü WordPress bunu benim için 680 piksele yeniden boyutlandırır, ancak dosya boyutu olması gerekenden daha büyük olacaktır.
Eğer isterseniz 72 piksel / inç sayısı ve yeniden örnekleme seçeneği hakkında daha fazla bilgi edinin.
Renk Derinliği / Modunu değiştirin
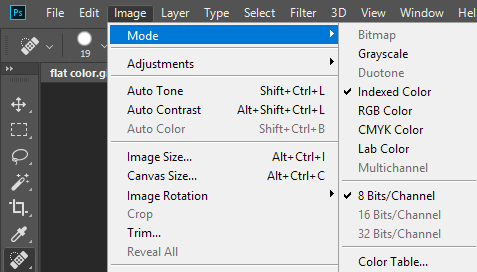
Yukarıdaki örnekte, yalnızca birkaç renk içeren bir resminiz varsa, milyonlarca rengi destekleyen bir görüntü formatı kullanmanız gerekmez. Web sayfamda, GIF'nin sadece Dizine eklenmiş renk ve 8 bit / kanal desteği olması gerekiyor.
RGB rengi ve 16 bit / Kanal, ancak görüntü tam olarak aynı görünüyor, ancak daha büyük bir dosya boyutuna sahip. Bu renk modları hakkında daha fazla bilgiyi Adobe’in web sitesinde okuyabilirsiniz. Photoshop'a ek olarak, çoğu görüntü düzenleyici de görüntü için renk derinliğini / modunu değiştirmenize izin verir.
Resmi Kırpma
Bir görüntünün boyutunu azaltmanın bir başka kolay yolu basitçe onu kırpın! Kesilen herhangi bir şey görüntüden kaldırılacaktır. Hangi görüntüye sahip olursanız olun, normal olarak en azından biraz kırpabilirsiniz. Bu, boyutu küçültmeye yardımcı olur.
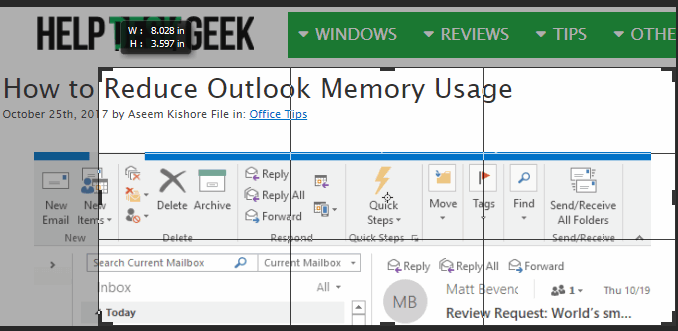
Ve not Bir mahsulün, yalnızca üst / alttan veya soldan / sağdan bir şeyler kesebileceğiniz tipik bir yer olması gerekmez. Benim favorilerimden biri olan SnagIt Editor, görüntülerin parçalarını yatay veya dikey olarak görüntüden kesmenize olanak tanıyan bir kesme aracına sahiptir. Bu, düşündüğünüzden çok daha kullanışlı bir şekilde gelir. Komut yazarken Başlat menüsünün ekran görüntüsünü eklemem gereken bir örnek.
Yukarıdaki dosya boyutu aslında 22 KB boyutundaydı. Bunu kullanmak yerine, aşağıda gösterildiği gibi ihtiyaç duymadığım orta kısmı kestim.
Yeni dosya boyutu sadece 9 KB! Bunların hepsi sıkıştırma yapmadan veya dosya formatını değiştirmeden bile. Sıkıştırdığımda, sadece 4.4 KB'ye düşürdüm. Öyleyse kırpma, resmin boyutunu küçültmenin önemli bir yoludur.
Umarız, görüntünüzün boyutunu azalttınız ve dijital görüntülerin yol boyunca nasıl çalıştığını biraz öğrendiniz! Herhangi bir sorunuz varsa yorum yapmaktan çekinmeyin. Tadını çıkarın!