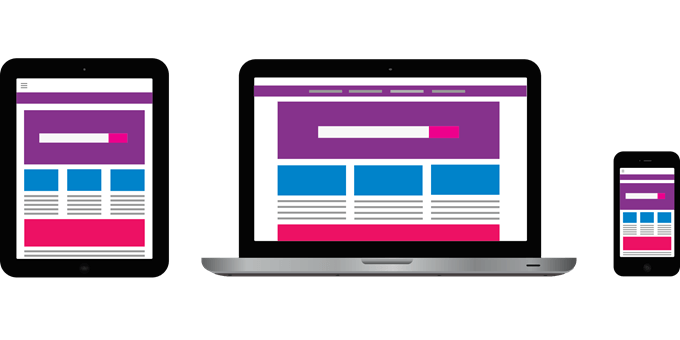
Mükemmel görünümlü bir masaüstü web sitesine ve düzgün çalışmayan bir mobil siteye sahip olmaktan daha kötü bir şey yoktur.
Çoğu tasarım düzeltmesi basittir ancak ziyaretçilerin üzerinde kalmasını istiyorsanız dikkat etmeniz gerekir Bir mobil cihaza göz atarken site.
Bu makale, mobil mobil web sitesi için yedi sorunu vurgulayacak ve onlar için düzeltmeler yapacaktır.

Gösterilemeyen Mobil Kolay Web Sitesi Güncellemeleri
Çok zaman harcadınız web sitenize güncellemeler yapmak. Masaüstünüzde harika görünüyorlar ancak mobil cihazınızda görünmüyorlar.
En yaygın nedenlerden biri önbelleklemedir. Mobil tarayıcınız, sitenizin daha önce indirmiş olduğunuz eski bir sürümünü gösteriyor olabilir. Diğer bir sebep de, web sitenizin sayfanızın eski sürümünü tutuyor ve değişikliklerinizi göstermemesi olabilir.

Sorun buysa, gözden geçirilmiş sürümü indirmek için önbelleği temizlemeniz gerekir. WP Süper Önbellek, W3 Toplam Önbellek veya WP En Hızlı Önbellek gibi bir önbellek eklentisi bu sorunun çözülmesine yardımcı olabilir.
In_content_1 tüm: [300x250] / DFP: [640x360]->Yeni sürümün mobil uyumlu sitenizde gösterilmesini sağlamak için web sitenizin önbelleğini ve tarayıcısını temizlemenize yardımcı olacak dört adım aşağıdadır.
Düşmanca Gezinme
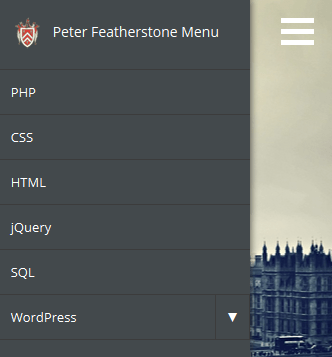
Gezinme menüsü oluşturmak zor olabilir Bu mobil cihazlarda iyi çalışıyor. Web sitenizin navigasyonunda birçok öğe ve alt menü varsa, her şeyi daha küçük bir ekrana sıkıştırmak daha da zordur.
Örneğin, web sitenizin gezinmesinde yalnızca üç veya dört öğeniz varsa, iyi görünmelidir. Cep telefonunuzda Ancak, daha fazla öğeniz ve alt menünüz varsa, birbirlerinin üzerine yığılır ve kalabalık görünürler.
Mobil uyumlu bir web sitesi için bu sorunu çözmenin birkaç yolu vardır:

Duyarlı Düzen Aniden Çalışmayı Durdurur
Mobil cihazınız uygunsa Site aniden çalışmayı durdurdu, sitenizdeki bir eklentiden kaynaklanıyor olabilir.
Yeni bir eklenti yüklemek veya mevcut bir eklentiye güncelleme yapmak, yanıt veren düzeninizi etkileyen başkalarıyla çakışmaya neden olabilir.
Sebep olup olmadığını görmek için her bir eklentiyi birer birer devre dışı bırakarak başlayın. Hepsini bir kerede devre dışı bırakmayın, aksi halde hangi eklentinin suçlu olabileceğini bilemezsiniz.

Kod değişiklikleri başka bir olası nedendir. Herhangi bir kodu yanlışlıkla veya kasıtlı olarak değiştirdiyseniz, orijinal kod tabanını geri yükleyin ve yanıt veren web sitenizin tekrar çalışmaya başlayıp başlamadığını görün.
Sitenizi mobil duyarlılık açısından kontrol ederken, her zaman bir mobil cihazda test etmelisiniz.
Bazen masaüstünüzdeki tarayıcı penceresini yeniden boyutlandırırken çalışır ancak mobil cihazda düzgün görüntülenmiyor.
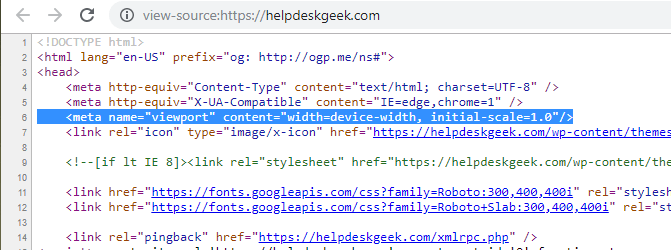
Bir HTML başlık dosyasında bir satır kod eksikse, duyarlı tasarımı bozabilir. Bu eksik kod tek satır, mobil cihazınızın, görüntülemekte olduğunuz sitenin tam boyutlu bir web sitesi olduğunu varsaymasına neden olur.
Oluşturulan site, görünüm alanının boyutu olacaktır (alanın boyutu kullanıcı tarafından görülebilen web sayfası).
Mobil dostu sitenizi düzeltmek için başlık bölümüne aşağıdaki kod satırını ekleyin:

Bazen bir tema güncellendiğinde, bu kod kaybolabilir.
Resimlerin Yüklenmesi Çok Uzun Sürüyor
Resimleri optimize etmek ve görüntü dosyasının boyutunu küçültme anlamlıdır. Optimize edilmemiş büyük görüntüler web sayfalarınızın yükleme hızını yavaşlatabilir. Bu, mobil kullanıcılar için sinir bozucu olabilir.
WordPress sürüm 4.4 ve üzeri, sunucunuzdaki bir görüntünün en küçük sürümünü otomatik olarak sunar.
Zaten WordPress sürümünü kullanıyorsanız , ancak siteniz yeterince hızlı yüklenmiyorsa şunları yapabilirsiniz:
En Önemli İçerik Açık Değil
Bazı web sitelerinde, masaüstünde açıldığında boş alanı doldurmak için çok fazla gereksiz içerik bulunur.
Mobil kullanıcıların bilincinde olmadan geliştirilen web siteleri genellikle bu kategoriye girer. Bu sitelerin yüklenmesi daha fazla zaman ve bant genişliği gerektiriyor.
Sayfalar mobil cihazlar için uygun şekilde tasarlanmamışsa, içeriğin bir kısmı çok fazla kaydırma yapılmadan mobilde görünmeyebilir.
Çoğu zaman, web sayfanızdaki bir öğe bir bilgisayarda ve bir mobil cihazda tamamen farklı görünecektir.
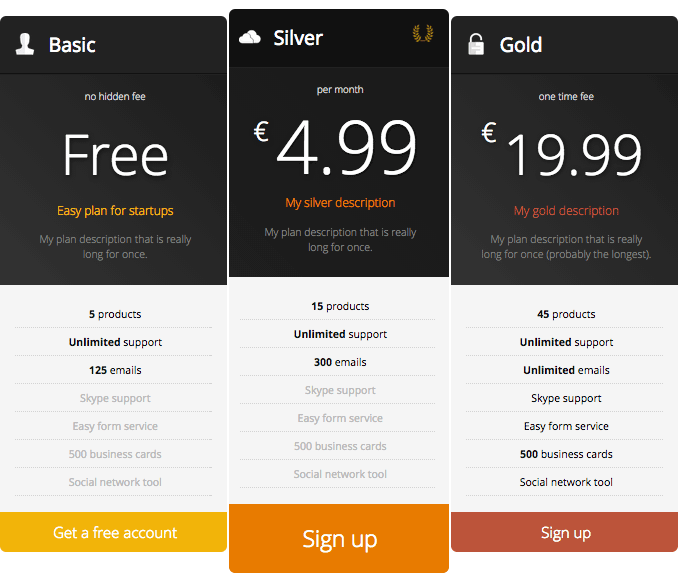
Örneğin, üç sütunlu bir fiyat sayfası bunları yan yana gösterir bir bilgisayarda.

Ancak Bir mobil cihazda, ekran boyutu daha küçük olduğundan sütunlar üst üste istiflenir. Bu davranış beklenmelidir.
Fiyatlandırma tablonuzun web sayfanızda en üst konumda olduğundan emin olun, böylece mobil cihazlarda ilk kez görünecektir. Tablonuzda çok fazla metin varsa, mobil kullanıcıların onu görmek için aşağı kaydırmak zorunda kalacaklardır.
En iyi mobil kullanıcı deneyimi için, en kritik içerik parçalarını en üste koyun Sayfanın Bir kullanıcının içeriğinizi görüntülemeden önce çok fazla kaydırma yapması gerekiyorsa, büyük olasılıkla.
Çok Fazla Bilgi
Karmaşık kullanıcısı olan siteler- tablolar, çok adımlı formlar ve gelişmiş arama özellikleri gibi arabirim öğeleri zayıf bir mobil kullanıcı deneyimi yaratabilir.
Bu öğeler, bir mobil ekranı kalabalıklaştırabilecek ve bilgileri bulma konusunda bir kullanıcıyı etkileyebilecek çok fazla bilgi içerir. isterler.
Bir yaklaşım, mobil içeriği kullananlardan bazı içerikleri kaldırmak veya gizlemektir. Ancak bu, bu öğelere erişmek isteyen ziyaretçiler için ideal bir çözüm değildir.
Bu sorunu önlemek için mobil uyumlu sitenizi mümkün olduğu kadar optimize edin. Ayrıca, web sitenizin temel yapısına odaklanırken gereksiz tüm öğeleri kaldırın.
Küçük Ekranlar İçin Veri
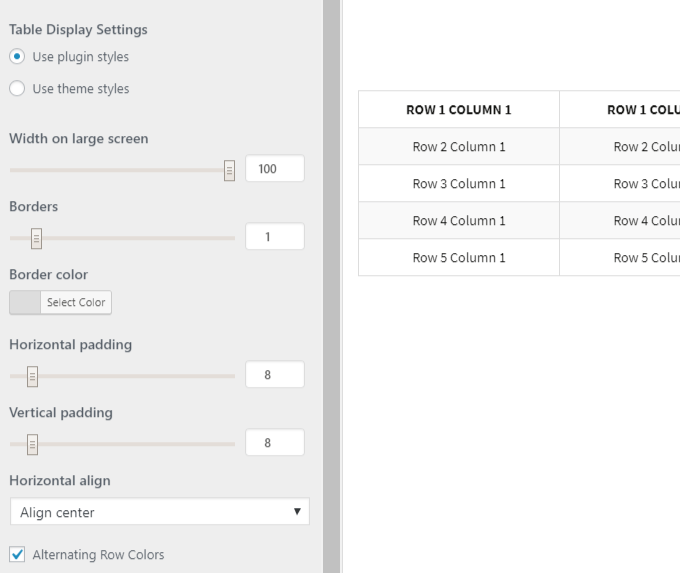
Çok sayıda satır ve sütun içeren karmaşık tablolar olabilir. Küçük mobil ekranlarda görüntülendiğinde bir sorun. En iyi çözüm, duyarlı tablolar kullanmaktır.
WP Duyarlı Tablo gibi bir eklenti bunu başarmayı kolaylaştırabilir.

Yukarıdaki fiyat tablosunda olduğu gibi, mobil bir cihazda görüntülendiğinde sütunlar yığınlanacak daha küçük ekrana sığdırın.

Mobil cihazlarda verileri göstermenin diğer yolları şunlardır:
Mobil kullanım katlanarak büyüdükçe, işletme web sitelerinin mobil uyumlu sürümlerle optimize edilmesi şarttır. Yukarıdaki adımları izleyerek işlevselliği feda etmeden kullanıcı deneyimini geliştirin.
Ayrıca, sitenizin performansını her zaman izlemeli ve performansı ve kullanıcı deneyimini geliştirmek için gerektiğinde tweaks yapmalısınız.