Yalnızca ana sayfanın yüklenmesi uzun sürüyor olduğunu bulmak için bir web sitesini ziyaret etmekten daha sinir bozucu çok az şey vardır. Daha da kötüsü, resimlerin kalitesiz olması ve düzenlerin iyi optimize edilmemesidir.
Aslında Google çalışması, insanların yüzde 53'ünün yüklenemeyen sitelerden ayrıldığını tespit etti. üç saniye veya daha kısa sürede, bu da yüksek hemen çıkma oranlarına ve düşük gelirlere yol açar.

Google, bu sorunları çözmek için Hızlandırılmış Mobil Sayfaları (AMP) oluşturdu. AMP yalnızca sitenizin yükleme süresini hızlandırmakla kalmaz, aynı zamanda size çekici bir site tasarlayın, heyecan verici mobil deneyim ve ortalama tıklama oranını (TO) artırmanıza yardımcı olur.
Bu kılavuzda , Google AMP'nin neden Google'ın mobil sayfalar için tercih ettiği biçim olduğunu ve WordPress için AMP'yi nasıl uygulayabileceğinizi açıklayacağız.
Google AMP Nedir?
Google AMP, hafif, kullanıcı öncelikli web siteleri oluşturmaya ve oluşturmaya yardımcı olmak için Ekim 2015'te başlatılan bir web bileşeni çerçevesidir. Mobil girişim, web sayfanızın sadeleştirilmiş bir sürümünü sunarak web'i hızlandırmak için tasarlanmıştır.

WordPress, Pinterest, Washington Post ve 3birçok büyük şirket s>AMP'yi benimsedi ve aylık benzersiz ziyaretçilerde artış yaşadı.
Web sayfanız Google'da AMP aracılığıyla mobil kullanıcılara sunulduğunda, basit ve basit görünecek ve böylece AMP'nin yıldırım hızında, dinamik deneyimler ve daha iyi kullanılabilirlik hedefine ulaşacaktır.
WordPress Sitenizde AMP'ye İhtiyacınız Var mı?
AMP hızlıdır, ancak web sayfalarının daha hızlı veya site hızınızı artırın yüklenmesini sağlamanın tek yolu bu değildir.
AMP'nin yayıncılar, işletmeler ve diğer sektörler üzerindeki olumlu etkisini gösteren birçok vaka çalışması vardır, ancak birçok vaka çalışması başarısızlıkları da vardır. Bu, AMP'nin tüm siteler için olup olmadığına dair kesin bir karar olmadığı anlamına gelir.

Doğru görünen şey, AMP'nin başarısının bazı karar faktörlerine bağlı olmasıdır. Örneğin, kullanıcılarınız esas olarak masaüstünden geliyorsa AMP size göre değildir çünkü AMP sayfaları masaüstünde zengin özelliklerle görüntülenmez ve AMP Önbelleğinden sunulmaz, bu nedenle kullanıcılar bu avantajlardan yararlanamayabilir.
Altın kural, AMP'nin öncelikle haber siteleri ve bloglar işleten yayıncılar için önerilmesidir. Portföy sitesi veya açılış sayfaları gibi başka herhangi bir şeyin mutlaka AMP'ye ihtiyacı yoktur.
Ayrıca, AMP olmayan sayfalarınız 2,5 saniyelik standart dahilinde veya altında yüklenebilirse, muhtemelen yüklemeniz gerekmez veya AMP'yi koruyun.
Bir WordPress Sitesinde AMP Nasıl Uygulanır?
WordPress'te web sayfanızın AMP sürümünü oluşturmak, yalnızca geliştiricilerin yapabileceği bir görev gibi görünebilir, ancak biraz bilgi sahibi olun ve biraz rehberlik, kendi başınıza yapabilirsiniz.
Google, bir AMP sayfası oluştururken, sayfayı entegre ederken ve optimize ederken size yol gösteren bir iş akışı sürecine sahiptir analiz izlemeyi kurma ve daha sonra sayfayı sitenizin ihtiyaçlarına göre tasarlayın.

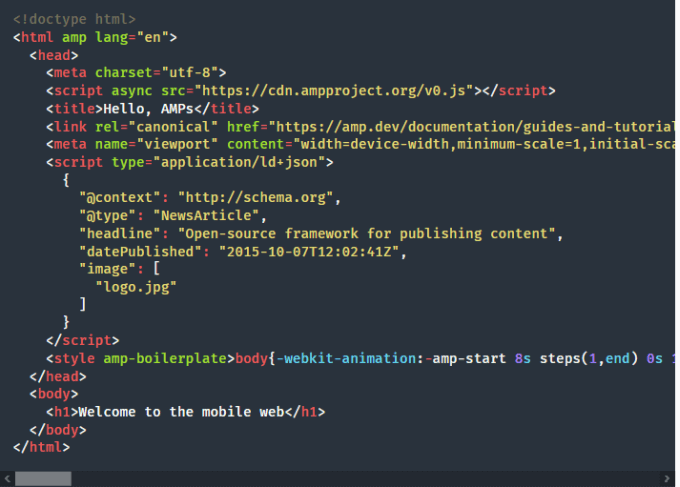
Başlamak için, Google size kopyalayıp bir .html uzantısına kaydedebileceğiniz ve ardından gerekli olanı ekleyebileceğiniz bir şablon kodu sağlayacaktır. işaretleme. Bu, sayfayı uygulanabilir bir AMP HTML belgesine dönüştürecektir.
Yayınlamadan önce, sağlanan talimatları kullanarak resimleri ekleyebilir, düzeni değiştirebilir, Sayfayı SEO için optimize edin, önizleyebilir ve sayfaları sonlandırabilirsiniz.
İsterseniz, kendi WordPress sitenizde denemeden önce amp.dev ana sayfasında AMP ile deneyebilirsiniz.
WordPress'e Google AMP Nasıl Yüklenir
Google AMP'yi WordPress sitenize manuel olarak kurmak ve yüklemek karmaşıktır. Ancak, süreci daha basit hale getirmek için WordPress için resmi AMP eklentisi, WP için AMP veya AMP WP gibi eklentileri kullanabilirsiniz.
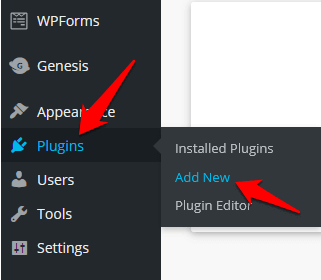
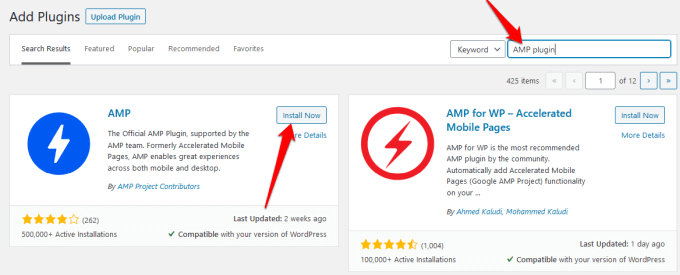
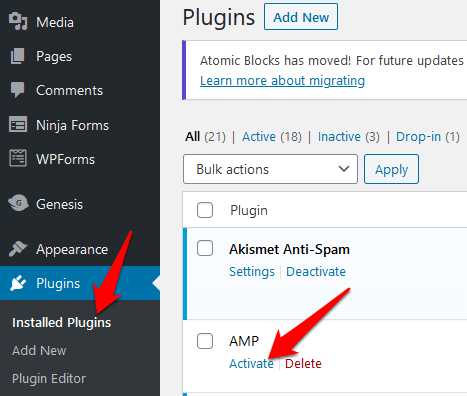
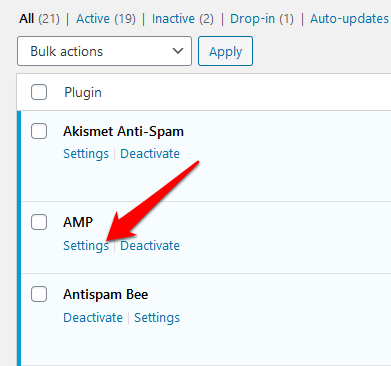
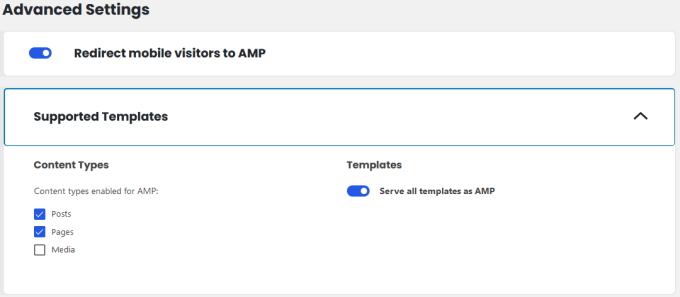
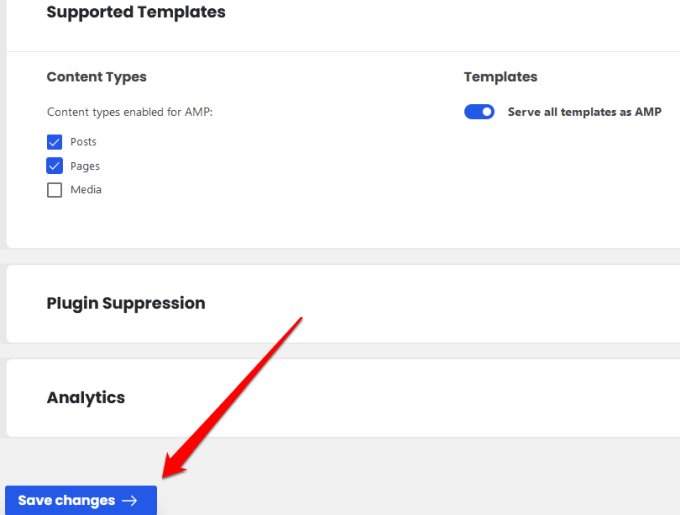
Bunun için kılavuzu, resmi WordPress AMP eklentisini kullanarak bir WordPress sitesinde AMP'yi nasıl kurup yükleyeceğinizi göstereceğiz.
AMP'yi Yüklemek için WordPress AMP Eklentisi Nasıl Kullanılır


Not : WordPress.com kullanıyorsanız, İş planına herhangi bir eklenti yükle yükseltmeniz gerekir.




WordPress AMP Nasıl Doğrulanır?
İle WordPress sitenize AMP yüklendiğinde, sonraki adım doğru çalışıp çalışmadığını test etmektir. Sadece bu değil, aynı zamanda doğrulama, desteklenen platformların sitenize erişip bağlanabilmesini sağlar ve AMP sorun giderme hataları bulabilirsiniz .
WordPress AMP'yi manuel olarak veya 15.
WordPress AMP'yi Manuel Olarak Doğrulama

Doğrulama hatalarına yanlış kod, geçersiz ön ekler veya izin verilmeyen etiketler neden olabilir, ancak şunu göreceksiniz: hatanın yanındaki nedenlerin açıklaması.
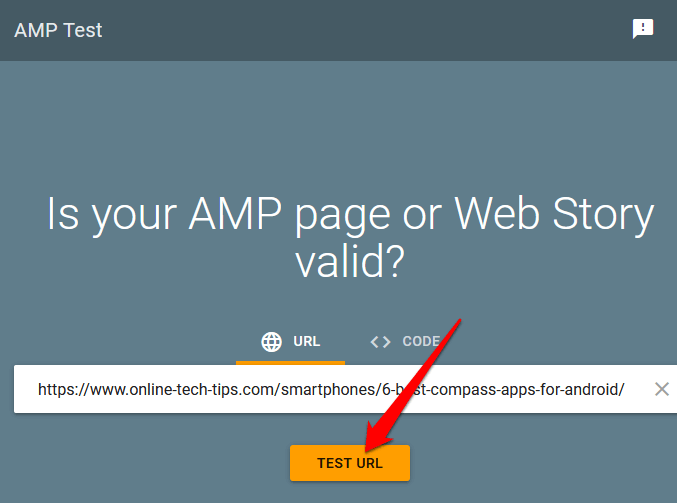
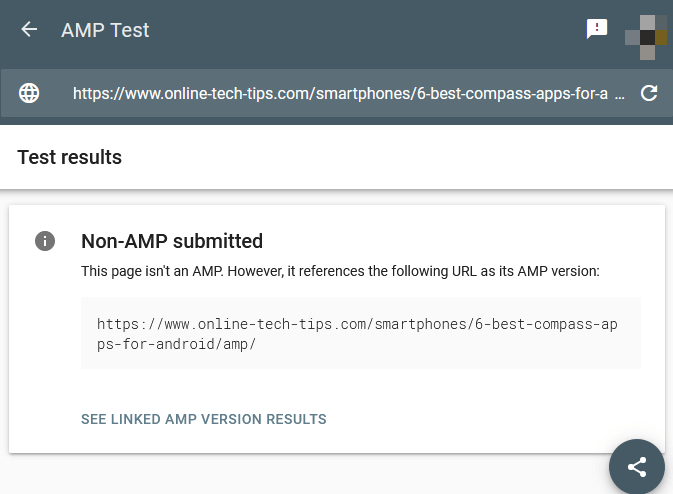
Google'ın AMP Test Aracı Kullanılarak WordPress AMP Nasıl Doğrulanır?


Google AMP Test aracı ile AMP hatalarını belirleyebilir ve sorunu görebilirsiniz Sitenizde kod kullanma. Analizi iş arkadaşlarınızla paylaşmak için Paylaşdüğmesini de seçebilirsiniz.
Kodunuzun doğruladığından emin olmak için Google AMP Doğrulayıcı aracını da kullanabilir veya sayfaları da doğrulayan ve tüm uyarıları veya hataları gösteren Chrome AMP uzantısı öğesini kullanabilirsiniz.
WordPress Sitenizi AMP Olarak Hazırlayın
Google AMP, özellikle zaten çok fazla mobil trafiğiniz varsa, her site için büyük bir değişikliktir. Haber içerikli bir site çalıştırırsanız, AMP'yi hemen yüklemek mantıklı olabilir, ancak diğer işletmeler için yanlış yaparsanız dönüşümlerinize zarar verebilirsiniz.
AMP'yi birkaç yükseklikte test etmenizi öneririz. -Sitenizin tamamında kullanmaya karar vermeden önce olumlu veya olumsuz sonuçlar alıp almadığınızı görmek için trafik sayfaları.
WordPress sitenizde AMP'yi denediniz mi? WordPress için AMP kullanımıyla ilgili paylaşabileceğiniz başka ipuçlarınız var mı? Yorumlarda bizimle paylaşın.