Sizi A noktasından B noktasına götürecek çok fazla harita uygulaması ve hizmeti olmasına rağmen, haritaların kesin kralı Google Haritalar'dır. Akıllı telefonumdaki bilgisayarımda, tabletimde ve% 90'ında kullanıyorum. En iyi verileri, en çok gezinme ve yönlendirme seçeneklerini ve Sokak Görünümü ve yürüyüş, bisiklet ve toplu taşıma bilgileri gibi harika özellikleriyle ilgili bilgi edinebilir.
Ancak Google’ın web sitesinin dışında bir harita veya yol tarifi kullanmanız gerekirse ne olur? Kendi düğün sitenize veya kişisel bir blogunuza sahip olduğunuzu varsayalım ve misafirler sitenizi ziyaret edebilir, geldikleri adresleri yazabilir ve olay yerine otomatik olarak yol tarifi alabilirler!
Eh, bir çift var. bunu başarmanın yollarını bulabilirsin. En kolay yol, haritayı Google Haritalar tarafından oluşturulan yerleştirme kodunu kullanarak web sayfanıza yerleştirmektir. İkinci yol biraz daha teknik, ancak daha özelleştirilebilir ve dinamik. Aşağıdaki iki yöntemden de söz edeceğim.
Google Haritayı Gömülü
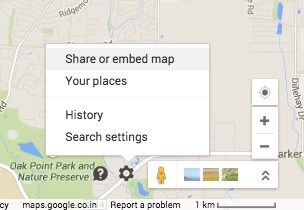
Yol tariflerini yalnızca bir konumdan diğerine görüntülemek istiyorsanız, yapmanız gereken en kolay şey, haritanızı yerleştirmektir. yerleştirme kodunu kullanarak görüntüleme. Öncelikle, Google Maps’te istediğiniz yol tarifini gerçekleştirin ve ardından sayfanın sağ alt kısmındaki dişli çark simgesini tıklayın.
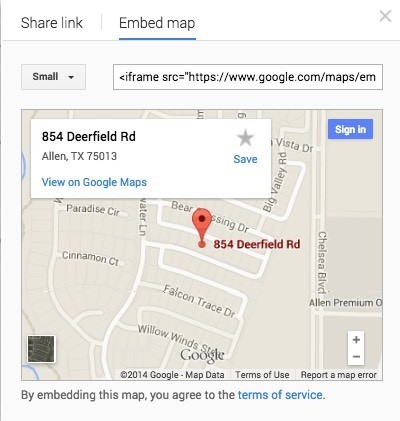
Haritayı paylaş veya yerleştir'i tıklayın ve ardından Gömülü haritasekmesini tıklayın. Burada haritanız için bir boyut seçebilir ve ardından iframe kodunu kopyalayabilir ve istediğiniz herhangi bir web sayfasının üzerine bırakabilirsiniz.
Tek dezavantajı Bu yöntem, kullanıcının sadece statik bir harita görmesidir. Aşağıdaki ikinci yöntemde, kullanıcının herhangi bir başlangıç adresinde yazabileceği bir form oluşturabilir ve bu adreste seçtiğiniz bir adrese bir adres oluşturacaktır.
Google Haritalar Formu Oluşturun
İkinci yöntemle ne demek istediğimi açıklamak için, bulunduğunuz yerden evime yol tarifi almak için aşağıdaki kutuya bir ABD adresi yazın:
Havalı ha? Bu küçük formu herhangi bir web sitesinde, blogda veya bazı HTML kodlarına yerleştirebileceğiniz her yerde kolayca oluşturabilirsiniz! Bu aynı zamanda küçük işletme web siteleri için de harikadır, çünkü iletişim sayfanızda bunları atabilir ve adresinizi kopyalamak yerine yeni bir pencere açıp adreslerini girip daha sonra adreslerini yazabilirler.
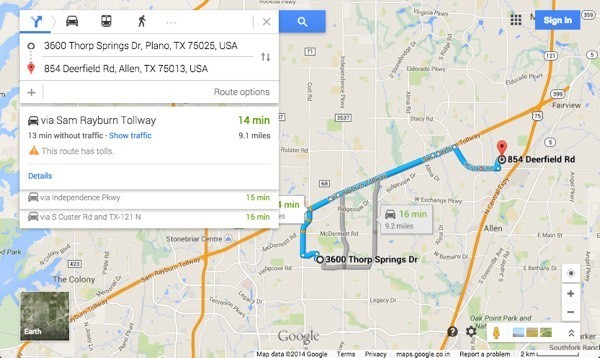
Peki, bu değiştirilen yol tarifi kutusunu oluşturmaya nasıl gideceğiz? Öncelikle, Google'ın yol tarifleri için kullandığı URL için doğru sözdizimini almamız gerekir. Neyse ki, bunu iki yer arasında yönlendirmek ve daha sonra sadece URL'yi adres çubuğundan kopyalayarak anlayabiliriz. Sayfanın sağ alt köşesindeki küçük dişli simgesini de tıklayabilir ve Haritayı paylaş veya yerleştirme'yi seçebilirsiniz.
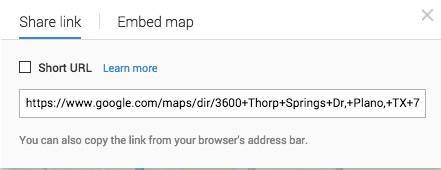
Paylaş bağlantısı sekmesinde, tarayıcınızın adres çubuğunda aynı URL olan URL bulunur. Önünüze gittim ve tam olarak neye benzediğini göstermek için aşağıdaki URL'nin tamamını yapıştırdım.
https://www.google.com/maps/dir/3600+Thorp+Springs+Dr,+Plano,+TX+75025 + ABD / 854 + Deerfield + Rd, + Allen, + TX + 75013, + ABD / 33.1125686, -96.7557749,13z / data =! 3m1! 4b1! 4m13! 4m12! 1m5! 1m1! 1s0x864c3d45018517a5: 0xbabd3c91a1321997! 2m2! 1d-96,762484! 2d33.08947! 1M5! 1M1! 1s0x864c16d3018a7f4f:! 0xab2052b5786cd29f 2m2 1d-96,666151 2d33.133892
Hata!!! Bu oldukça uzun! İçinde pek çok şey yok, bunların çoğu hiçbir anlam ifade etmiyor! Google Haritalar URL parametreleri çok basit ve kolaydı, ancak yeni URL yapısı oldukça karmaşık. Neyse ki, eski parametreleri hala kullanabilirsiniz ve Google bunları otomatik olarak yeni sürüme dönüştürecektir. Ne demek istediğimi görmek için aşağıdaki bağlantıya göz atın.
http://maps.google.com/maps?saddr=start&daddr=end
Devam edin ve bir şans verin. Başlangıç ve bitiş adresi için teklifleri bir adrese koyun ve URL'yi tarayıcınıza yapıştırın! New Orleans'la evimi değiştirip Houston, TX ile bitirdim. Bu yüzden, Google Haritalar'ın yönlendirme URL'miz şöyle görünüyor:
http://maps.google.com/maps?saddr=”Yeni orleans, la ”& daddr =” houston, tx ”
Çalışıyor! Gördüğünüz gibi, Google Maps, harita tamamen yüklendiğinde bağlantıları daha da karmaşık bir hale dönüştürür. Tamam, şimdi, Google Haritalar'a aktarabileceğimiz bir aklımızın URL'sine sahip olduğumuzdan, biri başlangıç adresi ve hedef adres için bir tane olmak üzere iki alanla basit bir form oluşturmamız gerekiyor.
Eğer Kişilerin yalnızca kendi adreslerini yazmasını ve yerinize yol tarifi almasını istemek, sonra ikinci alanın gizlenmesini ve hedef adrese ayarlanmasını istiyoruz.
& lt; form action = ” http://maps.google.com/maps ”method =” get ”target =” _ blank ”& gt;
Başlangıç adresinizi girin:
& lt; input type =” text ”name =” saddr ”/ & gt & lt; input type = ”hidden” name = ”daddr” değeri = ”854 Deerfield Rd, Allen, TX” / & gt;
& lt; input type = ”submit” değer = ”yol tarifi al” / & gt ; & lt; / form & gt;
Yukarıdaki kodu okuyun. İlk satır formdan başlar ve gönder düğmesine tıklandığında, verilerin maps.google.com/maps adresine gönderilmesi gerektiğini belirtir. target = blank, sonucun yeni bir pencerede açılmasını istediğimiz anlamına gelir. Sonra başlangıç adresi için boş olan bir metin kutumuz var.
İkinci metin kutusu gizlidir ve değer, istediğimiz hedef adrestir. Son olarak, “Yol Tarifi Al” başlıklı bir gönder düğmesi var. Şimdi birisi adresinde yazdığında, şunu elde edecekler:
Yol tariflerini özelleştirebilir ve birkaç ek parametreyle daha da harita oluşturabilirsiniz. . Örneğin, varsayılan görünümün harita olmasını istemediğinizi, bunun yerine Uyduolmasını ve Trafik'i göstermesini istediğinizi varsayalım.
URL’de layer = tve t = halanlarına dikkat edin. katman = t, trafik katmanı içindir ve t = h, hibrit haritayı ifade eder! t, normal harita için m, uydu için kve arazi için polarak da ayarlanabilir. z, yakınlaştırma düzeyidir ve 1 ile 20 arasında bir değiĢiklik yapabilirsiniz. Yukarıdaki URL’de, 7’ye ayarlanır. Sadece bunları nihai URL’nize yapıştırın ve artık çok özel bir Google’a sahipsiniz. Haritalar Sitenizde Yol Tarifi Formu!
Bununla ilgili herhangi bir sorunla karşılaşın, yorum gönderin ve yardım etmeye çalışacağım! Tadını çıkarın!