Web geliştirme projelerinizi hızlandırmak, işbirliği yapmak veya denetlemek için bazı faydalı araçlara ihtiyaç duyan bir tasarımcıysanız, Chromeextension’ın çok sayıda aracı vardır.
Bu liste en popüler olanlardan bazılarını içerir. gerekli olduğunu iddia edin - Araçlar ve Chrome uzantıları tasarım işi yapan her kullanıcının kit çantasında olması gerektiğini belirtin.
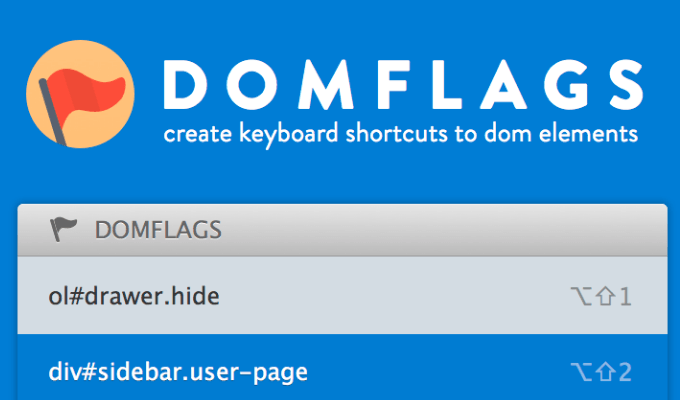
1. DomFlags

DOM Bayrakları bir Kullanımı kolay Chrome eklentisi, geliştiricilerin tarayıcı araçlarıyla çalışması için yeni bir yol sağlar. Geliştiricilerin stil öğelerinin görevlerini hızlandırmasını sağlar.
Navigasyonunuzu yer imlerine ekleyebileceğiniz her bir öğe için klavye kısayollarını kullanma.
Çok ayrıntılı öğeleri incelemekle ilgili zorluklar yaşadık ve kaybolmak kolaydır.
DOM Bayrakları, stil öğelerini izlemenize olanak sağlar, bileşenleri otomatik olarak hassas bir şekilde kontrol etme özelliğini içerir. Bu, başlangıçta DevTools iş akışını ve uygulamasını hızlandırmaya yardımcı olacaktır.
DOM Bayrakları değişiklikleri izlemenizi sağlar. Ve üzerinde çalıştığınız öğelere odaklanmanızı sağlayın.
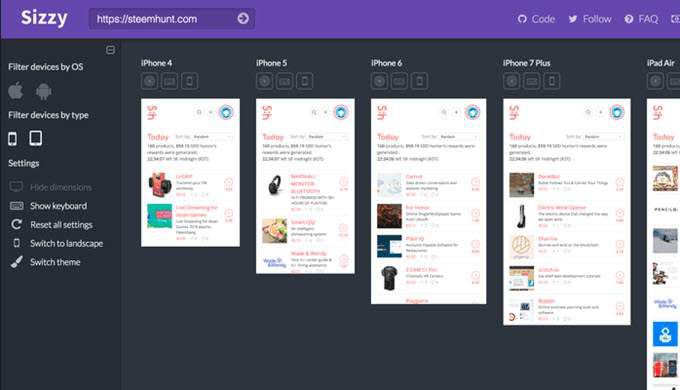
2. Sizzy

Sizzy tasarımcılara geliştiriciler, sitelerini çoklu görünüm alanlarında test etmek için basit bir yoldur.
Sizzy, tasarımınızı gerçek zamanlı olarak kontrol etmenin basit bir yolunu sunar. Herhangi bir sayıda cihazın ve ekran boyutunun etkileşimli bir görünümünü sunar. Hatta bir cihaz klavyesini taklit edebilir ve daha sonra arazi ve portre modları arasında geçiş yapabilirsiniz.
Bir Chrome eklentisi kurmak, araç çubuğunuza bir düğme ekler, tıklandığında geçerli URL'yi Sizzy platformunda açar. Bu uzantı, tüm “X-frame-seçenekleri ” başlıklarını engeller, böylece çevrimiçi olarak herhangi bir web sitesine bakabilirsiniz.
Sizzy açık kaynaklı bir projedir ve tamamını görebilirsiniz kod İşte.
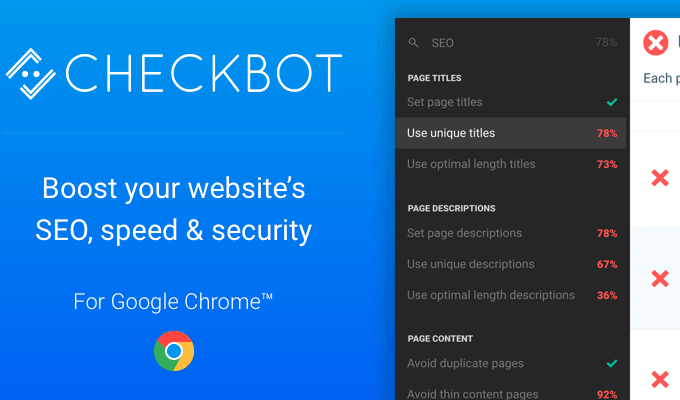
3. Checkbot

Checkbot sizi test edebilir site güvenliği arttırmalar için web sitenize yükleme hızını da denetler. Tasarımcılara, tipik hataları belirleme ve site güvenliği, arama motoru ve site hızı konusunda iyileştirmeler önerme araçları sağlar.
50'den fazla en iyi uygulama ölçütünü kullanarak, en iyi uygulama SEO, bozuk bağlantılar için bir web sitesini denetler, yinelenen içerik andmore. Araç aynı zamanda CSS, JS ve HTML'yi de doğrular.
Checkbot, gerçek zamanlı olarak tasarımcı ve kodlayıcı hatalarını seçer ve geri dönüp çalışmalarınızı tekrar tekrar kontrol etmenize gerek kalmaz.
Kırık sayfa bağlantılarını düzeltecek, benzersiz içerik ve sayfa başlıkları sağlayacak ve bu aracın zincirlerini ortadan kaldıracak kaliteli bir araç arıyorsanız, bu aracın kullanışlı olacağına dikkat edin.
Tasarımcılar için, CSS’nizi ve JS’nizi en aza indirmenize yardımcı olabilir CSS ve kaldıraç tarayıcı önbelleğe almanın nasıl küçültüleceği konusunda önerilerde bulunmak.
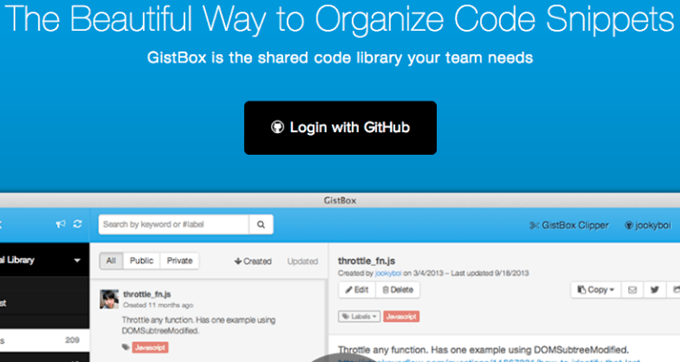
4 GistBox Clipper

GistBox, web tasarımcıları için en yararlı Chromeextensions'tan biridir.
GistBox, görüntülemekte olduğunuz web sayfasındaki herhangi bir kod bloğundan bir GitHub Gist oluşturabilir.
Herhangi bir kod bloğunun sağ üst köşesinde, basıldığında, kodu Gist'e kaydetmenizi sağlayan bir pop-up'a izin veren küçük bir düğme görürsünüz.
Yapabilirsiniz Sağ fare tıklamasıyla yeni Gists oluşturun ve daha sonra incelemek ve kullanmak için kod bloklarını saklayın.
GitHub ile entegrasyon, tasarımcıların ve geliştiricilerin kod blokları toplamalarını ve manipüle etmelerini veya daha önceden kullanılmalarını kategorize etmelerini sağlar. Bu, kullanışlı ve verimli bir Chrome uzantı aracıdır.
5. ColorZilla

ColorZilla inanılmaz bir Her bir web tasarımı projesi için etiketlenebilir, etiketlenebilir ve kategorize edilebilecek altıgen kodları toplamak için kullanışlı Chromeextension.
Herhangi bir web sayfasından rengi çıkaracak ve ColorZillaclipboard'a kaydedecek bir damlalık aracı seçmenize olanak sağlar .
Bununla birlikte, daha sonra kullanmak üzere hızlı bir şekilde renk paletleri geliştirebilir ve web tasarımında ve geliştirmede renk tutarlılığını kullanmanızı sağlamanın bir yolu olarak kullanabilirsiniz.
ColorZilla, renk analizcisi ve CSS olarak da işlev görür. bir görüntüyü CSS'ye dönüştürebilmeniz için gradyan düzenleyicisi.
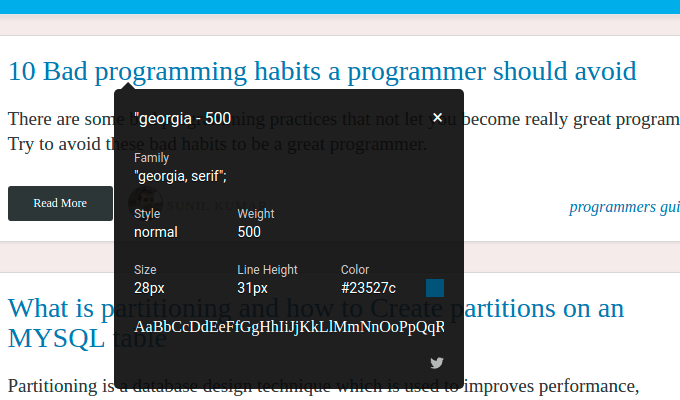
6. WhatFont

ThisChrome Uzantısı bir zevkli yazı tiplerini kullanmak isteyenler için gerçek zaman kazandıranlar ve bunları kendi web tasarım projelerine dahil ederler.
WhatFont Chrome eklentisi, geliştiricilerin herhangi bir web sayfasındaki hemen hemen tüm fontları kolayca analiz etmelerini ve tanımlamalarını sağlar.
Uzatma iyi geliştirilmiştir ve denetim araçlarını açmak zorunda kalmadan, uzatma yalnızca fareyi yazı tipinin üzerine getirerek çalışır.
Yalnızca bu değil, uzantı aynı zamanda hizmet vermek için kullanılan hizmeti de belirleyecektir. Sayfalar fonttan çıktı ve Google Font API ve Typekit.
7 kodunu destekleyecek. LightShot

LightShot hızlı bir Herhangi bir sayfanın tamamını veya bir kısmını yakalamanızı ve yüklemenizi veya indirmenizi veya üçüncü taraf bir hedefe göndermenizi sağlayan ekran görüntüsü aracı.
LightShot tarafından çekilen ekran görüntüleri sosyal medyada kullanılabilir ve paylaşılabilir veya basılabilir.
Ekranın seçilen kısmına metin, ok ve daha fazlasını ekleyebilir ve ekleyebilirsiniz. Ancak, belki de web tasarımcıları için bu basit aracın en parlak özelliklerinden biri, bir resim seçerek benzer resimler için tam bir Google resim araması yapmaya devam edebileceğidir.
LightShot birden fazla dilde yapılandırılabilir.
Uzantı saf JavaScript ile yazılmıştır ve Windows, Chromebook, Linux ve Mac OS için de çalışacaktır. Ayrıca, bir masaüstü uygulaması olarak da erişilebilir, bu özelliği birden fazla cihaza bağımlı web tasarımcıları için mükemmel bir seçimdir.
8. Müthiş Ekran Görüntüsü

Lightshot gibi, Awesome Screenshot bir ekran ve resim yakalama uzantısıdır.
Ancak, çeşitli şekillerde Lightshot'tan farklıdır. Müthiş Ekran Görüntüsü, tüm ekran görüntülerinizi Google sürücünüze bağlamak üzere yapılandırılabilir.
Sayfanın tamamını yakalamak için görünümünüzün dışındaki öğelerin ekran görüntüsünü almanıza olanak tanır. Ek olarak, düzenleme ve açıklama araçları virgülünün tüm uzantıdaki kırpılması ve görüntülenmesi için izin verir .. veya ek AwesomeScreenshot uygulamaları kullanarak
Masaüstü uygulamasını Masaüstü için de yükleyerek özelliklerini genişletebilirsiniz. Uzantı ayrıca, herhangi bir sitede çalışırken diğer geliştiriciler veya tasarımcılar ile ortak çalışabilmeniz için video yakalamaya ve paylaşmaya da olanak tanır.
Ekran görüntülerine ek görüntüler ekleyebilir, mavi olarak gösterebilir veya göstermek istemediğiniz öğeleri silebilirsiniz. başkalarına.
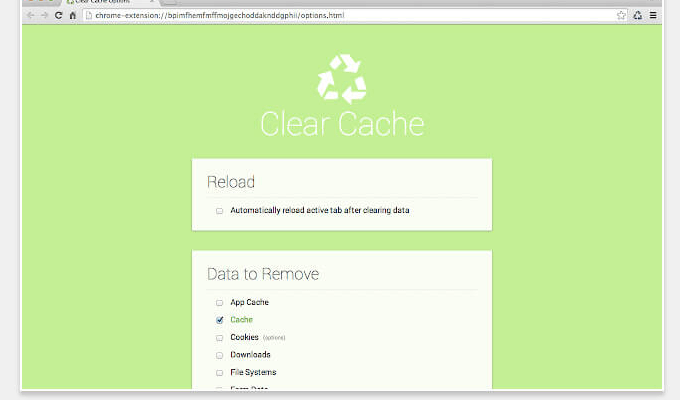
9. Önbelleği Temizle

Önbelleği Temizle Chrome Uzantısı Baktığınız sayfanın çerezlerini ve önbelleğini temizlemenizi sağlayan hızlı ve basit bir araçtır. Birkaç basit sayfa öğesini silmek için tarayıcınızın ayarlar sayfasına gitme ihtiyacını ortadan kaldırır.
Çoklu ekran görüntüleri yapan ve gerçek zamanlı olarak görüntülemek isteyen web tasarımcıları için bu mükemmel bir araçtır. Bu, eski verilere bakmanın sıkıntısını ortadan kaldıracaktır.
Önbellek ve çerezlerinizi temizlemeniz gereken zamanlar vardır, ancak Chrome ayarlarına gitmeniz sıkıcıdır. Önbelleği Temizle, bir düğmeyi tıklatarak önbelleğinizi ve genel veya yerel çerezleri silmenizi sağlar.
Önbelleği Temizle, sayfadan silmek istediğiniz ayarları yapılandırmanıza izin verir. Değişkenler arasında Nakit, indirmeler, tüm sistemler, form verileri, Cash'te, dizin veritabanında, eklenti verilerinde, parolalarda ve daha fazlası bulunur.
10. Web Geliştiricisi Google ChromeExtension

The Web Geliştiricisi Google Chrome Extensional, geliştiricileri ve tasarımcıları, web sayfalarını en iyi uygulama tasarımı, kodlama, kullanılabilirlik ve arama motoru optimizasyonu ihlalleriyle ilgili web sayfalarını kolayca denetlemek, analiz etmek ve kontrol etmek için kullanır.
Bu, hepsi bir arada ağır kaynaklarımıza göz atmamakla birlikte, bir web sitesi veya sayfadaki arama motoru optimizasyon öğelerinden de sorumlu olan web designis için faydalı bir ton bilgi sağlar.
Theextension araç çubuğunu birden fazla web geliştirici aracıyla yükler.
Araç, birden fazla cihazı kullanan en iyi uygulamalarla çatışmaya neden olan sayfa boyutu, genişlik ve boyutlar hakkında size bilgi verecektir. Katıştırılmış JavaScript'i kontrol etmenize ve web sitenizi çeşitli aygıtların simülasyonu aracılığıyla görüntülemenize olanak sağlar.
Uzantı Windows, Linux ve Mac OS'de iyi çalışır. Kodlama ve tasarım konularına ek olarak, aynı zamanda meta etiket bilgileri, yanıt başlıkları, renk bilgileri ve topografik bilgiler hakkında da bilgi sağlar.
Aracın temel özelliklerini ve geliştiricideki tam özelliklerini inceleyebilirsiniz. Chris Pedericks’in web sitesi.
Hiç şüphe yok ki, web tasarımcısı veya geliştiricisinin kullanabileceği diğer yüksek kaliteli ve kullanışlı Chrome uzantılarıyla ilgili bir bolluk var.
Bu liste en popüler ve faydalı araçlardan bazılarını gösterir. Bu listede yer alanlardan daha yararlı ya da üstün olduğunu düşündüğüm araçlar için herhangi bir öneriniz var mı? Bize bildirin.