Online alışveriş tüketicilerin en iyi fiyatları aramasını kolaylaştırdı. Kuponların satın alma kararları ve web geliştiricilerinin web tasarımına dahil etmeleri istenen diğer eylem biçimleri üzerinde önemli bir etkisi vardır.
Tüketicilerin% 90'ının kupon kullandığı, dijital kupon kullanımının 2022 yılına kadar 91 milyar dolara ulaşması bekleniyor ve 25 milyondan fazla Amerikalı para kazanmak için ayda bir kupon kullanıyor.

Neden Ziyaretçilere Kupon Açılır Penceresi Sunarsınız?
Bilgili site sahipleri bu teklifi bilir müşterilere bir kupon yoluyla indirim, onları bir satın alma işlemi yapmaya ikna etmenin güçlü bir yoludur.
Herkes çok sever. Kuponlar sunmak, markaların web sitesi etkinliğini artırmasına, site dönüşümlerini artırmasına ve terk edilmiş alışveriş sepetlerini kurtarmasına ve dönüştürmesine yardımcı olur.
WordPress (WP) en popüler içerik yönetimi sistemidir. WP kupon açılır penceresinin nasıl oluşturulacağına ilişkin adım adım bir kılavuz.
OptinMonster kullanın
1oluşturarak başlayın >WP sitenizde OptinMonster WordPress için eklenti hesabını yükleyin, yükleyin ve etkinleştirin.

Eklentiyi WP yönetici kontrol panelinizde bulun, tıklayın ve ardından OptinMonster ile bağlayın.

Birlikte Kupon Açılır Penceresi Oluşturun OptinMonster

- Kampanya Türünden Açılır'ı seçin. Bir sonraki ekranda çeşitli renk ve düzenlerde profesyonel olarak tasarlanmış birkaç şablon gösterilecektir.


Tasarım Kuponu Açılır Penceresi
Kuponunuzun tasarımını, metnini ve renklerini değiştirmek için sürükle ve bırak oluşturucuyu kullanın.

Tasarımdaki bir öğeyi değiştirmek için üzerine tıklayın. Düzenlemelerinizi sol tarafta yapın, sağdaki önizleme açılır penceresinde görünecekler.
Ana Sayfadüğmesini veya X.
Arka Plan Yer Paylaşımı
Kupon pop-up'ınızı çevreleyen renge Arka Plan Yerleşimidenir. Düzenlemek için Optin Ayarları>Optin Görünüm Stilleri'ne gidin.
Arka Plan Stilinikatı olarak değiştirebilirsiniz renk veya gradyan dolgu. Ayrıca bir resim ekleyebilir ve kenarlığı değiştirebilirsiniz.
Kuponunuzun nasıl göründüğünden memnun olduğunuzda, Kaydet / //.
Nasıl Olur? Müşteriler Kuponunuzu Aldı mı?
Kupon pop-up'ınızı tasarlamayı bitirdikten sonra kuponu müşterilerinize nasıl alacağınıza karar vermelisiniz.
OptinMonster bunu kullanarak hemen teslim etmenizi önerir Başarılıgörünümlerinin yanı sıra e-postayla. E-postayı kullanmak için e-posta servis sağlayıcısı entegrasyonunuzu etkinleştirmelisiniz.

Başarıgörünümünde ayrıca şunları da yapabilirsiniz:
Başarı görünümünün varsayılan düğme eylemi olduğunu unutmayın. Farklı bir seçenek kullanmak istiyorsanız, aşağıdaki adımları izleyerek düğme eylemini değiştirin:


Görüntüleme Kurallarını Seçin
Nereyi seçmek için ziyaretçileriniz kuponunuzu ne zaman görecekse, Görüntü Kurallarısekmesine gidin.

Her sayfada farklı türde içerik, kampanya ve özel teklifler kullanabilirsiniz.
Görüntülü Reklam Kurallarını kullanma hakkında daha fazla bilgi için şunu okuyun: Bir Kampanyanın Ne Zaman Görüneceğini Özelleştirmek için Görüntülü Reklam Kurallarını Kullanma.
Kupon Popup Pazarlama Kampanyaları Oluşturmak İçin Diğer WordPress Eklentileri
WP teklifleri, kendi kupon açılır pencerenizi oluşturmanıza yardımcı olacak başka eklentiler olabilir. Bunlardan birkaçı.
Icegram strong>Görsel olarak çekici özel eklentiler ve harekete geçirici mesajlar oluşturmak için WP eklentisi Icegram'ı indirin ve yükleyin aşağıdaki adımlar:




açılır pencere görüntüleme seçenekleri şunlardır:
Nerede e:Kupon açılır penceresinin nerede görünmesini istediğinizi seçin.
Ne zaman: Pop-up'ın her zaman veya yalnızca planlanan şekilde gösterilmesini ister misiniz?
Cihaz: Pop-up'ı hangi cihazların göstereceğini seçin.
Pop-up'ı kim görmek ister misiniz?
Yeniden hedefleme: Kuponunuzu istiyor musunuz? pop-up'ı her oturum için yalnızca bir kez gösterilecek mi?
Bir ziyaretçi bir CTA'yı tıkladıktan sonra, onlara pop-up pencerenizi tekrar göstermek mi yoksa göstermek mi istersiniz?
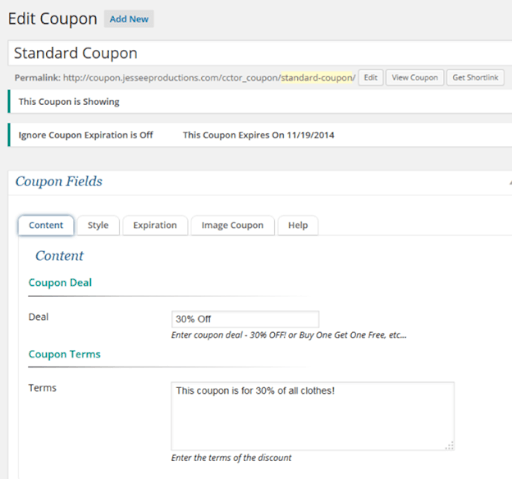
Kuponla kendi kupon açılır pencerenizi oluşturun İçerik oluşturucu WP eklentisi.

Kupon Oluşturucu özel bir yayın türü kullanır ve yalnızca birkaç ayarın yapılandırılmasını gerektirir. Ücretsiz sürüm, kullanıcıların müşteriler için kupon görüntülemesine ve yazdırmasına olanak tanır.
Ücretsiz şablonlardan biri kuponun iç kenarlığında bir resim gösterir. Varsayılan ücretsiz şablonda, teklifin anlaşması, şartları ve son kullanma tarihi için kuponda bir boşluk vardır.
Daha fazla özellik arıyorsanız, bir pro sürümü de vardır.


WP kupon açılır pencere eklentilerinin tam listesi için WordPress.org'u ziyaret edin. WP sitenizde kendi kupon pop-upınızı oluşturarak e-posta listenizi büyütün, sosyal medya takipçilerinizi artırın ve satışlarınızı artırın.