Klasik bir filmden alıntı yapmak için: “İhtiyacı hissediyorum, hıza olan ihtiyacı!”. Artık sıralaması web siteleri söz konusu olduğunda Google’ın mantrası.
Siteniz mobil ziyaretçiler için yeterince hızlı mı? Değilse, sevdiğiniz ilk sayfa sıralamasının parçalara ayrıldığını göreceksiniz.

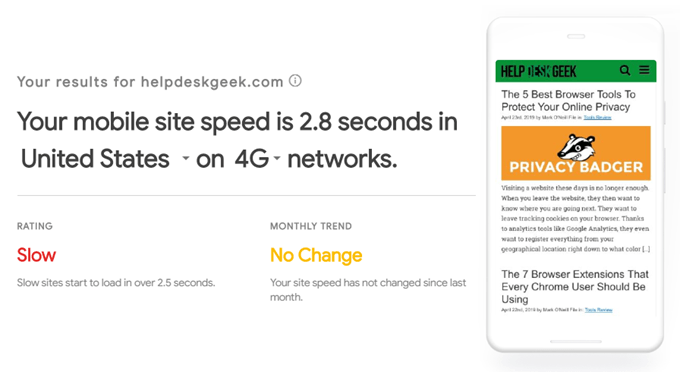
Google, hangi sitenizin ne kadar hızlı yüklendiğini (veya yüklenmeyeceğini) ölçer kullanışlı bir araç sağlar ve ardından site hızını artırmaya ilişkin ayrıntılı öneriler sunar.

Ancak WordPress sitesi, değerli yükleme sürelerini kısaltmak için hemen yapabileceğiniz bazı temel şeyler var.
Tüm Sayfayı Kesin Sayfadan Kesin
kendi web sitenizi kuruyorsunuz, çılgınca ve tüm gösterişli zillerle ve ıslıklarla sığdırmak doğal. Harika görüntüler, sosyal medya widget'ları, YouTube videoları vb. Ancak bu şeyler harika görünebilirken, biri sitenizi ziyaret ettiğinde yükleme süreleri çok zordur. Özellikle mobil cihazlarında ziyaret ediyorlarsa.

Bugünlerde çözüm “daha az”. Temiz sayfalarıyla Google’ın kitabından bir sayfa çıkarın. Ön sayfanızdaki resimlerinizi en fazla bir veya iki ile sınırlayın. Sosyal medya widget'larınızı (varsa) en fazla iki ile sınırlandırın. Gömülü videoları tamamen uzak tutun.
In_content_1 tümü: [300x250] / dfp: [640x360]->Tüm Resminizi Sıkıştırın

Bir sonraki adım, tüm resimlerin bu kadar küçük olanaksız olmasını sağlamak. Görüntüler yavaş yüklenen web siteleri için bir numaralı suçlu. Ancak görüntü boyutu ne kadar küçük olursa, görüntü o kadar hızlı yüklenir.
Artık zorunlu olarak yükseklik ve genişlik demek istemiyorum. Dosya boyutu hakkında daha fazla konuşuyorum. Yüksek çözünürlüklü görüntüler fantastik görünebilir ancak bu 500 MB'lık bir görüntü sonsuza kadar yüklenirse, insanlar bıkacak ve ayrılacaklardır.
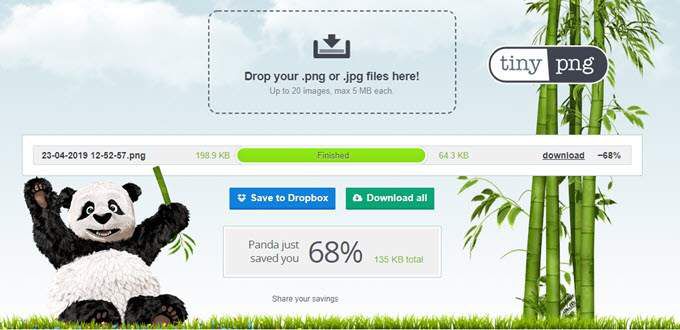
Görüntüleri sıkıştırmanın iki iyi yöntemi vardır. Bunlardan biri, son zamanlarda her zaman kullanmanız gereken WordPress eklentileriile ilgili makalemde tartıştığım Smush. Diğer TinyPNG, ayrıca bir WordPress eklentisi var.
Herhangi Birini Gerekmeyen Eklentileri ve Temaları Kaldır

Ön sayfanıza bir pala çektikten ve resimlerinizi sıkıştırdıktan sonra, sonraki adım eklentileri ve temaları gözden geçirmektir.
Artık bunu yapmak için çok iyi bir nedeniniz yoksa, kullanmadığınız temaları saklamanız gerekmez. Gerekirse daha sonra tekrar yükleyebilirsiniz. Bu nedenle, ardışık olarak kullandığınız durumlar dışındaki tüm temalardan kurtulun.
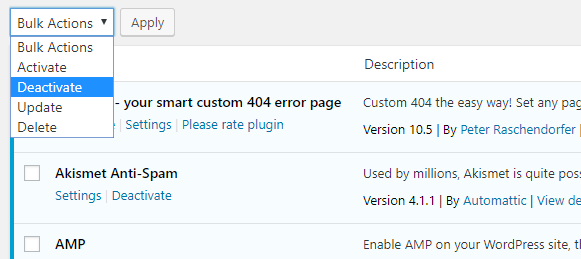
Eklentilerle, daha az daha fazla olur. Şahsen yirmi eklentiyi geçmemeye çalışıyorum ama bunun hala çok fazla olduğunu biliyorum. Ancak buradaki sır, şu anda kullanmadığınız olanları devre dışı bırakmak içindir. Gereksiz bölgelerin kaldırılması açık bir şekilde daha iyidir ancak en azından şu an için ihtiyaç duymuyorsanız birkaç kişiyi kapatın.
Jetpack yükleyin ve “Lazy Loading”

Ne hakkında çok seçici olmanıza rağmen kullanmanız gereken eklentiler, sayfa hızıyla ilgili gerçekten yardımcı olabilecek iki eklenti var. Bunlardan ilki Jetpack. Ayrıca, temel WordPress eklentileri makalem.
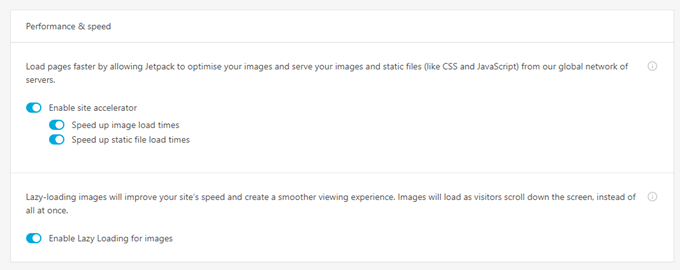
Jetpack'teki özelliklerden birine Lazy Loading adı verilir. Bu, bir sayfadaki görüntüler yalnızca ziyaretçi sayfayı kaydırırken o görüntünün bulunduğu yere kaydırıldığında yüklenir. Bazı WordPress temaları Lazy Loading ile çok iyi çalışmaz, bu yüzden dikkatlice test etmeniz ve izlemeniz gereken bir şeydir.
Jetpack'in (WordPress’in sahibi olduğu) ayrıca global bir ağ yapısı ve “site hızlandırıcısı” vardır. özellik görüntülerinizi ve dosyalarınızı sunucularına koyar, böylece daha hızlı hareket ederler.
Hem Tembel Yükleme hem de Site Hızlandırıcısı ücretsizdir, bu yüzden açarak hiçbir şey kaybetmezsiniz.
ContentCaching'i Açın

Yüklemeniz gereken diğer eklenti bir önbellek eklentisidir.
Bilmiyorsanız, bir önbellek eklentisi bir sürümün sürümünü kaydeder ve belirli bir süre için siteyi ziyaret edenlere bu sürümü görüntüler. Bu, resimlerin, dosyaların ve diğer öğelerin sürekli olarak yüklenmesini önler.
Bir önbellek, sitenin 30 dakika önce sayılan görünümünün görüntüsü gibi bir şeydir ve bu nedenle ön sayfaları sık sık değişmeyen siteler için iyidir.
Aşk nefretim var önbellekleme eklentileri ile olan ilişkim sürekli olarak sitemin tasarımına bakmaktan hoşlanıyor ve bir önbellek yaptığım değişiklikleri anında görmemi engelliyor. Ancak bazı saygın önbellek eklentileri arasında WP Süper Önbellek ve W3 Toplam Önbellek.
Bir CDN Kullanmayı Düşünün

Birisi sitenizi ziyaret ettiğinde daha hızlı yüklenir Siteyi barındıran sunucu çok uzak değil. Başka bir deyişle, sunucunun uzak olduğu dünyada, sitenizin ziyaretçisinin bulunduğu yere gitmesi için gerekli verilerin alınması daha uzun sürecektir.
Ziyaretçiniz ABD’de ise, Sitenizin bir ABD sunucusundan gelmesi bir anlam ifade etse de, Avrupa’daki bir kişi sitenizi bir Avrupa sunucusundan görmelidir.
Bir İçerik Dağıtım Ağı’nın (CDN) yaptığı şeydir. Jetpack verilerinizi küresel sunucularına daha hızlı bir hale getirmek için koyabilir? Bu bir CDN’dir.
CDN’nin maliyeti genellikle pahalıdır, ancak genellikle çok pahalı değildir ve çoğu temel ücretsiz bir plan sunar. Üç büyük isim Cloudflare, Google Cloud CDN ve Amazon Web Servisleri.
Tüm Alt Yazıları Altbilgiye Yerleştirin

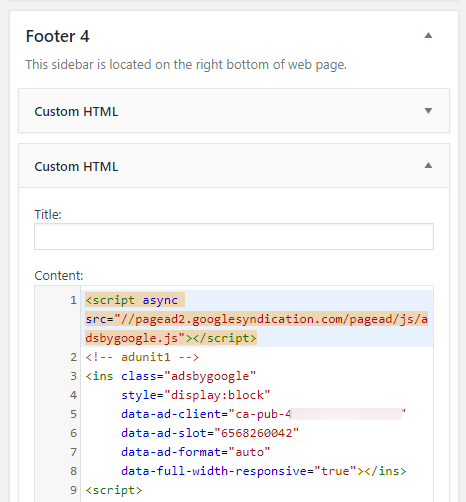
Son olarak, bazı site özelliklerinin web sitenize gömülü bir komut dosyası üzerinde çalışması için çalışması gerekir. Bu, GoogleAnalytics, Facebook reklam pikselleri ve Google Reklamları için kod içerebilir.
Normalde birçok kişi (kendim gibi) bu komut dosyalarını sitenin başlığına yerleştirir. Ancak bu, betiklerin sitenin geri kalanından önce tam olarak yüklenmesi gerektiği anlamına gelir. Ancak bu komut dosyalarını altbilgiye taşıyarak, her şeyin önce yüklenmesine izin vermiş olursunuz.
Bunu yapmanın en kolay yolu, komut dosyası kodunu aHTML widget'ine yerleştirmek ve ardından WordPressfront sayfanızın altbilgisine yerleştirmektir. .