WordPress'i yükle olduğunuzda, en önemli, ancak bazen gözden kaçan kısımlardan biri, web sayfalarınızın altındaki varsayılan markalı altbilgi kopyasıdır.
Altbilgi tipik olarak aşağıdaki gibi öğeleri içerir yasal sorumluluk reddi beyanları, telif hakkı bilgileri ve tarih, Gizlilik Politikası ve hizmet şartları, iletişim bilgileri ve bir site haritası bağlantıları.

Altbilgi, kullanıcı deneyimini ve genel tasarımı iyileştirmeye yardımcı olur kalite, ziyaretçilerin markanız hakkındaki algısını artırın ve katılımı en üst düzeye çıkarın. Altbilgi metnini marka kimliğinize uyacak şekilde düzenlemezseniz, sitenizi ziyaret eden herkes için yersiz veya profesyonelce görünmeyebilir.
Bu kılavuz, altbilgiyi düzenlemek için kullanabileceğiniz ana yöntemleri kapsar.
WordPress'te Altbilgi Nasıl Düzenlenir
Çoğu WordPress temasında altbilgiyi düzenlemek yasaldır. Bununla birlikte, siteniz için üçüncü taraf bir temanız varsa, telif hakkı bildirimlerinin kaldırılmasını kısıtladığından lisans sözleşmelerini ve belgeleri okuduğunuzdan emin olun.
Sitenizin altbilgi bölümünü değiştirmeye başlamadan önce, sitenizi yedekleyin, böylece herhangi bir hata yapmanız durumunda hızlıca geri yükleyebilirsiniz.
In_content_1 all: [300x250] / dfp: [640x360]- ->Aşağıdaki yöntemleri kullanarak WordPress'te altbilgiyi düzenleyebilirsiniz:
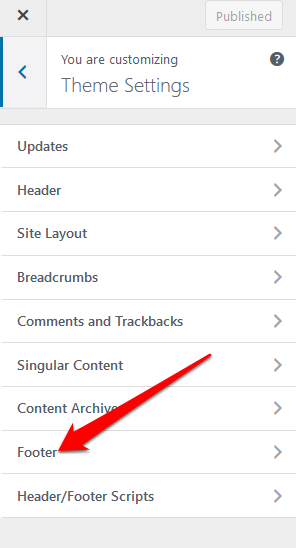
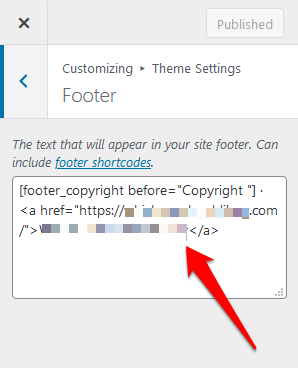
Tema Özelleştirici Yoluyla WordPress'te Altbilgi Nasıl Düzenlenir
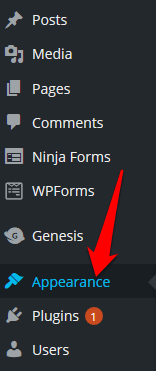
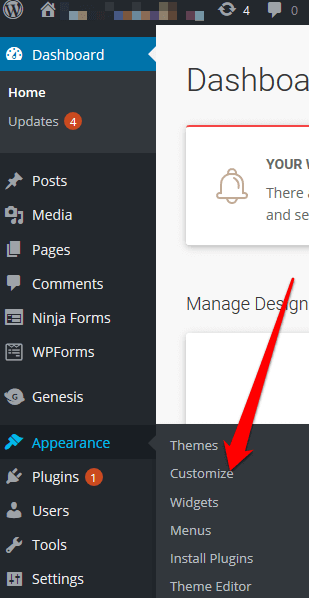
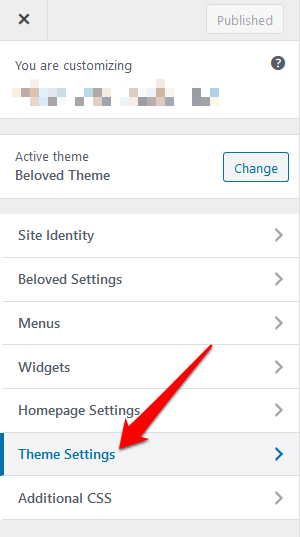
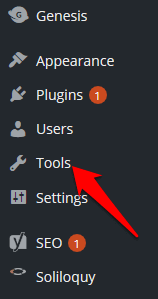
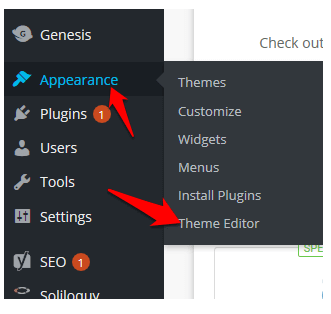
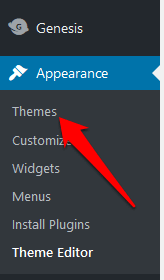
Tema Özelleştirici, her WordPress sitesinin bir parçasıdır ve buna WordPress yönetici panelindeki veya kontrol panelindeki Görünüm sekmesinden erişebilirsiniz. Bu WordPress özelliği, sitenizde yazı tiplerini değiştirmek, renkler, logo ekleme ve hatta üstbilgi ve altbilgi bölümlerinizi düzenleme dahil olmak üzere birçok değişiklik yapmanıza olanak tanır.





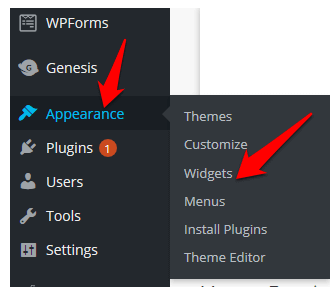
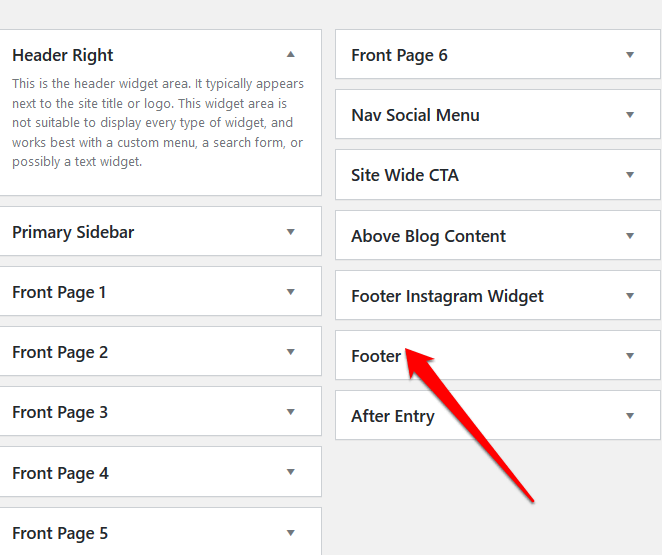
Altbilgi Widget'ı Kullanarak WordPress'te Altbilgi Nasıl Düzenlenir
WordPress temanızın altbilgi bölümünde Araç alanı varsa, şunu kullanabilirsiniz: bağlantı, metin, resim ve yasal sorumluluk reddi beyanları eklemek için widget.


Bir Eklenti Kullanarak WordPress'te Altbilgi Nasıl Düzenlenir
Binlerce Yeni yüklenen temanız için WordPress eklentileri vardır sitenizin işlevselliğini genişletmek için kullanabileceğiniz.
Bu eklentiler arasında, herhangi bir kodlama veya diğer teknik deneyim kullanmadan WordPress sitenizde küçük veya büyük değişiklikler yapmanızı kolaylaştıran bir altbilgi eklentisi vardır .
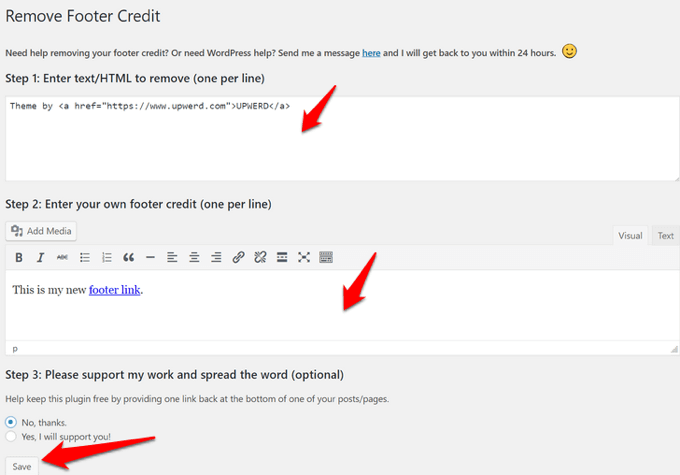
WordPress temanız ise yerleşik altbilgi eklentisi yoksa, Altbilgi Kredisini Kaldır gibi üçüncü taraf bir WordPress altbilgi eklentisini kullanabilirsiniz .


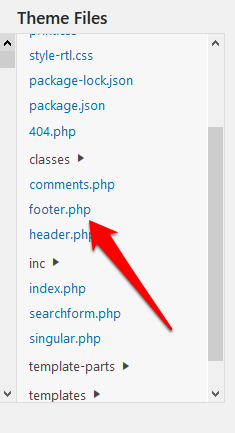
Footer.php Kodunu Kullanarak WordPress'te Altbilgi Nasıl Düzenlenir
Footer.php, temanızın altbilgi alanını görüntüleyen bir WordPress şablon dosyasıdır. Footer.php kodunu düzenlemek, varsayılan WordPress tema altbilgi metnini özel altbilgi kopyanızla değiştirmenize olanak tanır.
Footer.php kodunu, özellikle kodlamaya aşina değilseniz doğrudan düzenlemeniz önerilmez. . Bunun yerine, alt tema oluşturma, tema dosyalarınızın yedeğini oluşturma ve footer.php dosyasındaki koda yorum yapma gibi bazı en iyi uygulamaları kullanabilirsiniz.
Not: Bu talimatlar Yirmi Onyedi WordPress teması için geçerlidir.



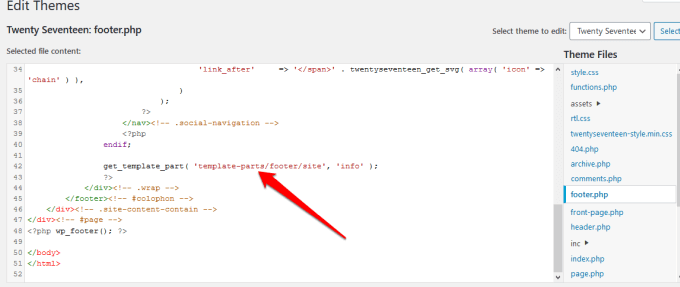
get_template_part ('şablon-bölümler / altbilgi / site', 'bilgi')

// get_template_part ('şablon bölümleri / altbilgi / site', 'bilgi');
echo "metin ekle burada ”;
?>”
Örneğin, altbilgi kopyam" Copyright 2020 helpdeskgeek.com | Tüm Hakları Saklıdır ”, kod şöyle olacaktır:
// get_template_part ('şablon-bölümler / altbilgi / site', 'bilgi');
echo “Telif Hakkı 2020 helpdeskgeek.com | Tüm Hakları Saklıdır ”;
?>”

WordPress Altbilgisine Öğeler Nasıl Eklenir?
web sitenizi üçüncü taraf bir uygulama ile bağlayın istiyorsanız, WordPress altbilgisine kod parçacıkları ekleyebilirsiniz.
Örneğin, Facebook gibi sosyal medya düğmeleri ekleyebilirsiniz. , Instagram, Pinterest veya YouTube'u sitenizin altbilgi bölümüne. Eklemek istediğiniz sosyal ağın komut dosyasını alın ve ardından altbilgi bölümüne yapıştırın.
Alternatif olarak, komut dosyasını altbilgi bölümüne eklemenize izin veren bir eklenti kurun ve etkinleştirin. Buna yardımcı olan eklentilerden biri Üstbilgi ve Altbilgi Ekle eklentisidir.

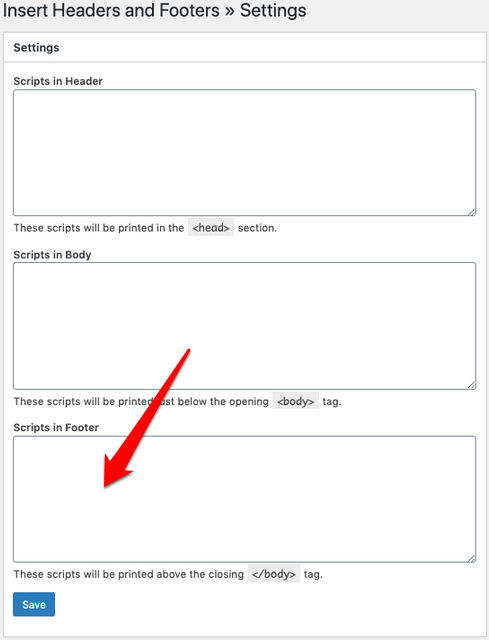
Bunu yapmak için, Üstbilgi ve Altbilgi Ekle eklentisini kurun ve etkinleştirin. Altbilgi kodunu kopyalayıp Altbilgideki Komut Dosyaları bölümüne yapıştırın.

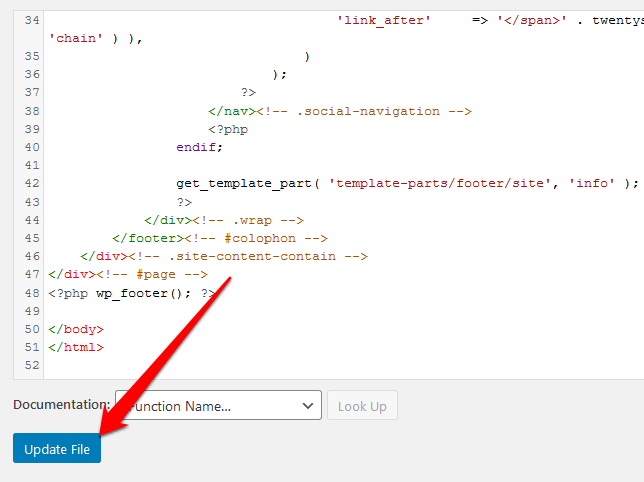
Devam etmeden önce değişikliklerinizi kaydedin.
Ayrıca bir Özelleştirici aracılığıyla veya görüntü widget'ını altbilgi bölümüne sürükleyip bırakarak görüntüyü altbilgiye ekleyin.
Sitenizin Altbilgisini Hızla Düzenleyin
WordPress sitenizin altbilgi bölümünü düzenlemek, yapabileceğiniz çeşitli tema geliştirmelerinden biridir. Çok sayıda siteniz varsa, bu zaman alıcı bir iş olabilir, ancak sitenizin tasarımı, gezinmesi ve ziyaretçileriniz için kullanıcı deneyiminde büyük fark yaratır.
Altbilgiyi içinde düzenleyebildiniz mi? Bu adımlardan herhangi birini kullanarak sitenizde WordPress? Bir yorumda bizimle paylaşın.