WordPress sitenize biraz marka ve bireysellik katmanın harika bir yolu, temanızdaki yazı tiplerini değiştirmektir.
Tipografi ve diğer şerit öğeleri iyi bir ilk izlenim yaratır, sitenizin ziyaretçilerinin ruh halini belirler ve markanızın kimliğini oluşturun. Çalışmalar ayrıca yazı tiplerinin okuyucuların öğrenme, bilgileri hatırlama ve metinleri ezberleme becerilerini etkilediğini de bulmuştur.

Yalnızca bir WordPress teması kurdu veya biraz CSS ve kodlama deneyiminiz varsa, size WordPress'te yazı tiplerini değiştirmek için kullanabileceğiniz birkaç seçenek göstereceğiz.
WordPress'te Yazı Tipleri Nasıl Değiştirilir
WordPress'te yazı tiplerini değiştirmek için kullanabileceğiniz üç ana seçenek vardır:
1. WordPress'te Yazı Tipleri Web Yazı Tiplerini Kullanarak Nasıl Değiştirilir
Web yazı tiplerini kullanmak, WordPress yazı tiplerini değiştirmenin yazı tipi dosyalarını indirip yüklemekten daha kolay ve hızlı bir yoludur.
Bununla seçeneği, her değişiklik olduğunda bunları güncellemeden çeşitli yazı tiplerine erişin yapabilirsiniz ve barındırma hizmetinizde sunucu alanı kaplamaz. Yazı tipleri, bir eklenti kullanılarak veya sitenize kod eklenerek doğrudan sağlayıcının sunucularından sunulur.
In_content_1 all: [300x250] / dfp: [640x360]->
Siteniz için seçtiğiniz web yazı tiplerinin marka kimliğinizle eşleştiğinden, gövde metni için okunması kolay olduğundan, web sitesi ziyaretçileri için tanıdık olduğundan ve size ait bir ruh hali ve imajı yansıttığından emin olun
Web yazı tiplerini bir WordPress eklentisi kullanarak veya manuel olarak sitenize birkaç satır kod ekleyerek ekleyebilirsiniz. Her iki seçeneği de inceleyelim.
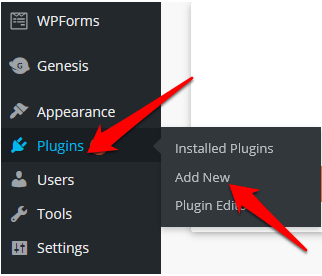
Bir WordPress Eklentisi Kullanarak Web Yazı Tipleri Ekleme
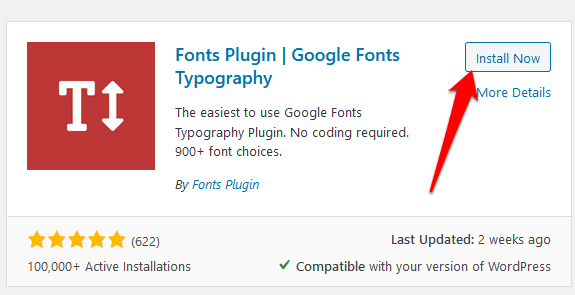
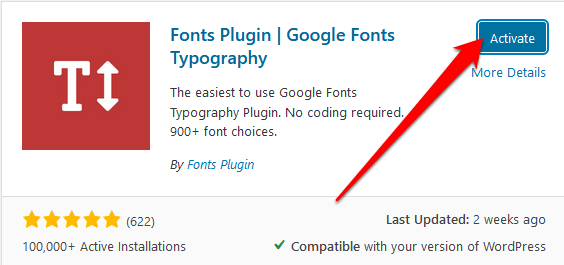
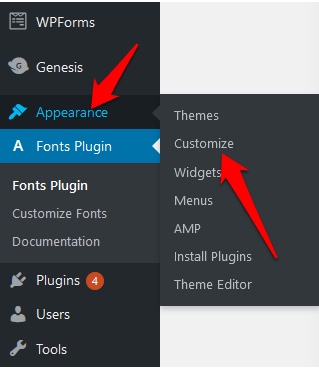
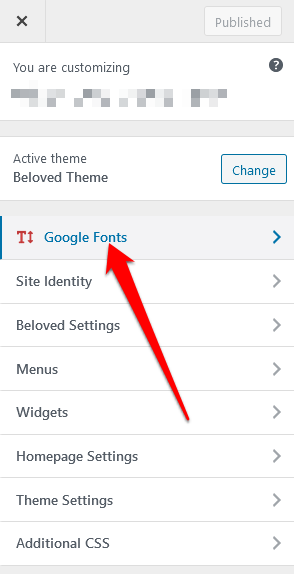
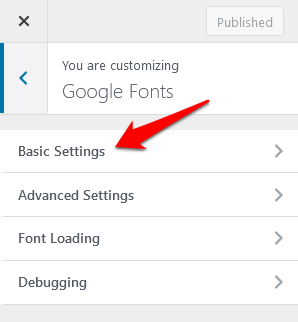
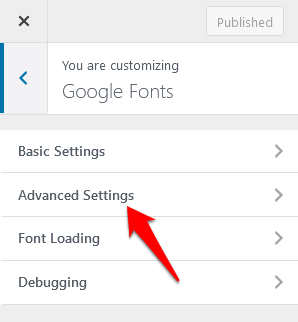
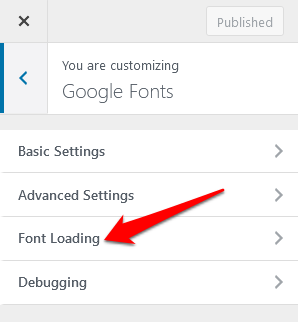
Seçtiğiniz web yazı tipine bağlı olarak bir WordPress kullanabilirsiniz yazı tipi kitaplığına erişmek ve sitenizde istediğinizi seçmek için eklenti. Bu kılavuz için Google Yazı Tiplerini seçtik ve Google Yazı Tipleri Tipografi eklentisini kullandık.








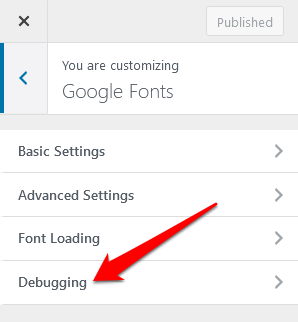
Sitenizde düzgün görüntülenmeyen veya çalışmayan yazı tipleri varsa, Hata Ayıklamabölümünü kullanın sorunu gidermek için.


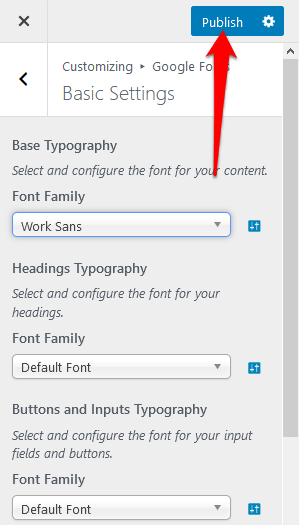
Not: Eğer Özelleştiricide yayınlamayı seçmeyi unutursanız, yaptığınız tüm değişiklikleri kaybedersiniz.
Kod Kullanarak Web Yazı Tipleri Nasıl Eklenir
Siz Temanızın koduna erişiminiz varsa web yazı tiplerini yükleyebilir ve kullanabilirsiniz. Bu, fazladan bir eklenti eklemenin manuel bir alternatifidir, ancak adımları dikkatli bir şekilde izlerseniz karmaşık değildir.
Ancak, WordPress tema dizininden bir tema kullanıyorsanız atmanız gereken farklı adımlar vardır veya özelleştirilmiş bir tema.
WordPress tema dizininden bir tema satın aldıysanız, alt tema oluştur ve sonra ona style.css ve functions.php dosyasını verin. Temanızdaki stil sayfasını ve işlevler dosyasını düzenleyebildiğiniz için özelleştirilmiş bir temanız varsa daha kolaydır.


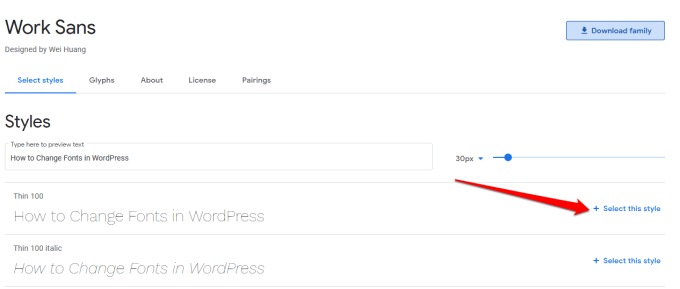
Not: Bu kılavuz için Work Sans'ı seçtik, bu nedenle yazı tipi ad, seçtiğiniz şeye bağlı olarak farklı olabilir.

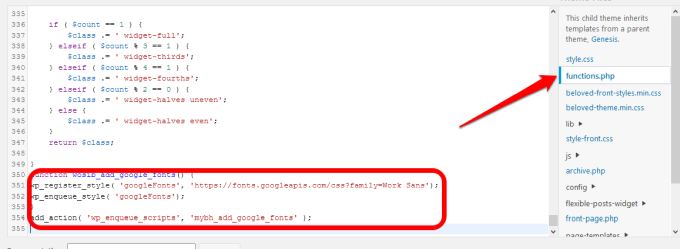
Bu, üçüncü taraf eklentilerle çakışmayı önlemek için stili Google Yazı Tipleri sunucularından sıraya koymanıza olanak tanır. Ayrıca daha kolay alt tema değişikliklerine izin verir.
function wosib_add_google_fonts () {
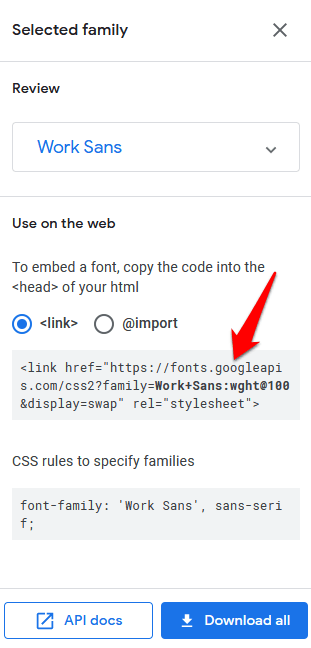
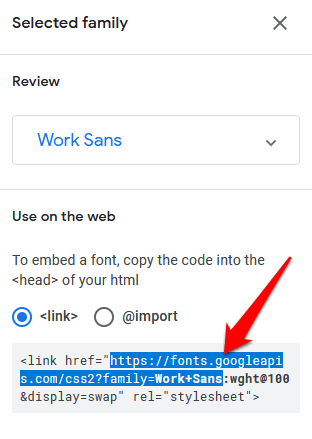
wp_register_style ('googleFonts', ' https://fonts.googleapis.com/css?family=Work Sans ');
wp_enqueue_style (' googleFonts ');
}
add_action ('wp_enqueue_scripts', 'mybh_add_google_fonts');

function mybh_add_google_fonts () {
wp_register_style ('googleFonts', 'https://fonts.googleapis.com/css?family=Cambria|Work Sans');
wp_enqueue_style ('googleFonts') ;
}”
add_action ('wp_enqueue_scripts', 'mybh_add_google_font s ');
Bu durumda, hem Cambria hem de Work Sans yazı tiplerini sıraladık.
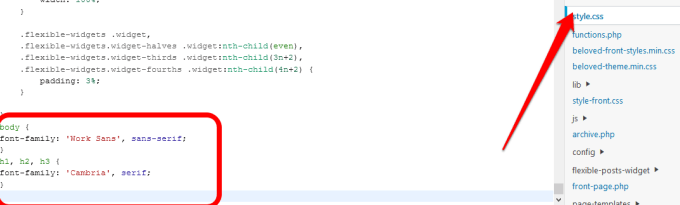
Sonraki adım, yazı tiplerini temanızın stil sayfasına eklemektir. Yazı tipinin sitenizde çalışmasını sağlayın.
body {
font-family: 'Work Sans', sans-serif;
}”
h1, h2, h3 {
font-family: 'Cambria', serif ;
}”

Bu durumda, ana yazı tipi Work Sans olurken h1, h2 ve h3 gibi başlık öğeleri kullanılır Cambria.
İşiniz bittiğinde, stil sayfasını kaydedin ve yazı tiplerinizin olması gerektiği gibi çalışıp çalışmadığını kontrol edin. Değilse, yazı tiplerinin stil sayfasında geçersiz kılınmadığından emin olun veya tarayıcınızın önbelleğini temizleyin ve tekrar deneyin.
body {
font-family: 'Work Sans ', Arial, sans-serif;
}