Hiçbir web sitesi mükemmel şekilde oluşturulmaz. İnsanlar tarafından yapılan tüm ürünler gibi, kod hataları da sürecin bir parçasıdır. Bu nedenle, kullanıcılarınıza mümkün olan en iyi deneyimi sunmak için mümkün olduğunca hatasız olduğundan emin olmak için oluşturduğunuz tüm yeni web sitelerini kapsamlı bir şekilde test etmeniz önemlidir.
Bir web sitesini önce Google Chrome’un DevTools kitini denemeden test etmemelisiniz. Chrome geliştirici modu, hataları bulmak ve düzeltmek için yeni bir siteyi (veya mevcut bir siteyi) denemenizi ve kapsamlı bir şekilde test etmenizi sağlar. Ayrıca, kaynak kodunu görüntülemek de dahil olmak üzere diğer sitelerin nasıl çalıştığı hakkında bilgi verebilir.

Google Chrome tarayıcı geliştirici modu, sahip olduğu araçlar ve nasıl etkili bir şekilde kullanılacağı hakkında bilmeniz gereken her şey.
Chrome Nedir? Geliştirici Modu?
Chrome geliştirici moduna baktığımızda, Chromebook'larda göreceğiniz aynı geliştirici modu 'dan bahsetmiyoruz. Bahsettiğimiz, tarayıcının kendisine yerleşik olan kapsamlı Chrome geliştirme araçlarıdır (Google DevTools).
Bunlar test etmek, analiz etmek ve bilerek tasarlanmış araçlardır test amacıyla Google Chrome tarayıcısına yüklediğiniz bir web sayfasını (gerekiyorsa) kırmak. Temel düzeyde, bir web sitesinin kaynak kodunu görüntülemek için DevTools'u kullanabilirsiniz ve bir sitenin nasıl oluşturulduğunu ve ne kadar iyi çalıştığını görmek için kaputun altına bakmanıza izin verir.

Google Ancak DevTools bundan daha fazlasını sunuyor. Bir sayfayı yüklendikten sonra değiştirmek için Chrome geliştirici modunu kullanabilir, sayfayı kontrol etmek ve değiştirmek için Google Chrome konsol komutlarını çalıştırabilir, web trafiğini izlemek için hız ve ağ testleri çalıştırabilirsiniz.
In_content_1 tümü: [300x250] / dfp: [640x360]->Chrome DevTools modunda farklı işletim sistemleri ve ekran çözünürlükleri de dahil olmak üzere diğer cihazları da taklit edebilirsiniz. Bu, bir sitenin duyarlı bir web tasarımına sahip olup olmadığını ve site içeriğinin ve düzenlerinin cihaz çözünürlüğüne veya türüne bağlı olarak nerede değişeceğini görmenizi sağlar.
Bu araçlar profesyonel web geliştiricilerine veya test kullanıcılarına yönelik olsa da, aynı zamanda kullanışlı standart Chrome kullanıcılarının DevTools paketinde yollarını bilmesi için. Çözemediğiniz bir siteyle ilgili bir sorun görürseniz, Chrome geliştirici moduna geçmek, sorunun sitede mi yoksa tarayıcınızda mı olduğunu görmenize yardımcı olabilir.
Google'a Nasıl Erişilir Chrome DevTools Menüsü
Kullanmak istediğiniz araca bağlı olarak Google Chrome DevTools menüsüne erişmenin birkaç yolu vardır.
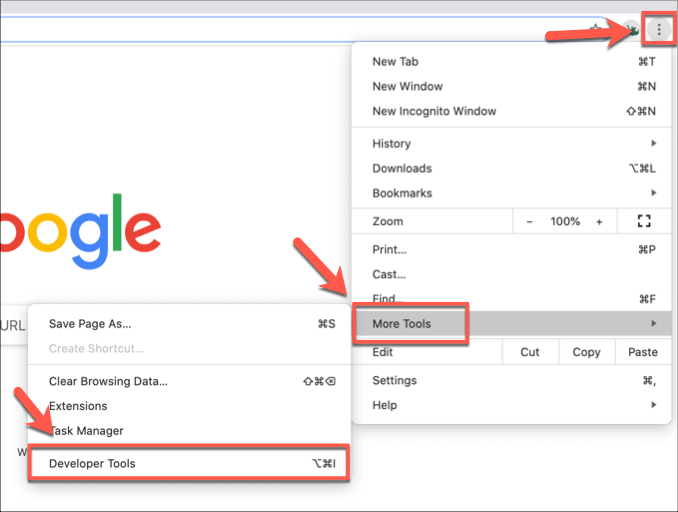
Bunu yapmanın en kolay yöntemi Google Chrome menüsünden. Bunu yapmak için sağ üstteki üç nokta menü simgesinitıklayın. Görünen menüden Diğer Araçlar>Geliştirici Araçları'nı tıklayın.

Bu, DevTools kitini açık Chrome sekmenizin veya pencerenizin sağ tarafındaki yeni bir menüde açar.
Bunu klavye kısayollarını kullanarak da yapabilirsiniz. Windows veya Linux bilgisayardan Chrome tarayıcıyı açın ve F12tuşuna basın. Ayrıca, açık bir Chrome sekmesinde veya penceresinde Ctrl + Alt + Jveya Ctrl + Alt + Ituşlarına da basabilirsiniz.
MacOS'ta, Bunun yerine Chrome DevTools menüsünü açmak için F12veya Option + Command + Jveya Option + Command + Ituşlarına basın. Bu, DevTools menüsünün üst kısmındaki diğer Chrome araçlarına taşıma seçenekleriyle Chrome konsolunu açacaktır.
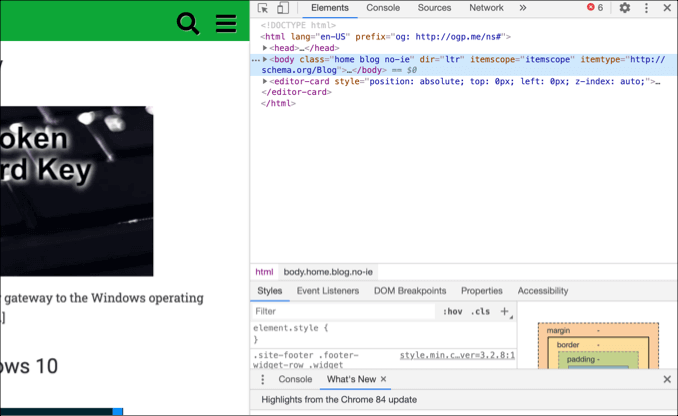
İsterseniz, bir web sitesinin kaynak kodunu görüntüleyebilirsiniz (Elements'ı açmasekmesini tıklayın) Denetleoption.
Chrome DevTools'u Kullanma
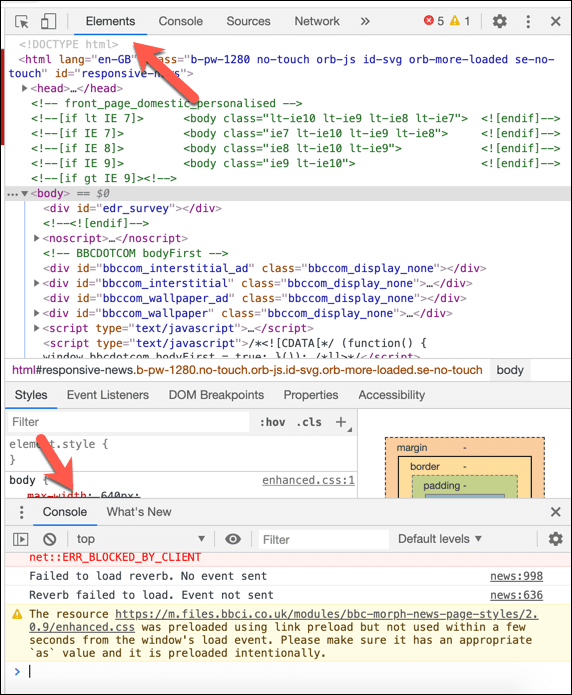
Kısaca değindiğimiz gibi, bir web sitesinin kaynak kodunu Öğelersekmesi altında görmek için Chrome DevTools kitini kullanabilirsiniz. Yüklediğiniz sayfanın arkasındaki kodu analiz etmenize ve Chrome konsolunda Konsolsekmesi altında hata mesajlarını (sitenin nasıl yüklendiğiyle ilgili sorunları gösteren) görüntülemenize olanak tanır.

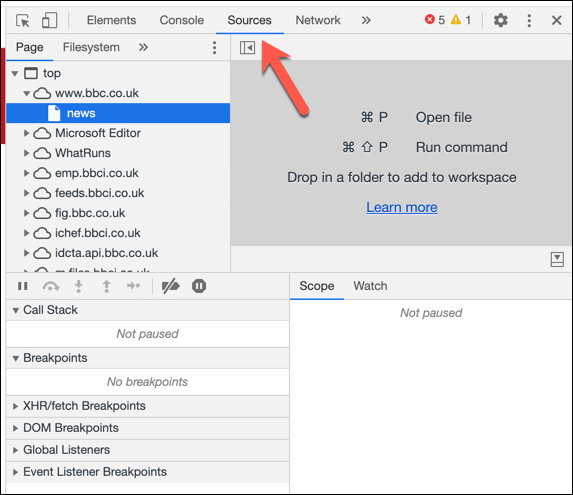
Bir web sitesindeki farklı içerik kaynaklarını Kaynaklarsekmesi altında da görüntüleyebilirsiniz. Örneğin, bir site içerik dağıtım ağı (CDN) kullanma ise, bir sitedeki medya burada farklı bir kaynak olarak listelenir.
Chrome geliştirici modu, bu içeriği doğrudan indirmenize veya daha fazlasını gerçekleştirmenize olanak tanır içeriğin karmaşık analizi.

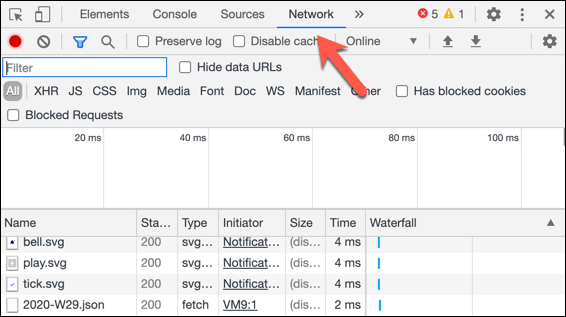
Bir sitenin nasıl performans gösterdiğini test etmek isterseniz, ağ kullanımınızı Ağsekmesi altında izleyebilir ve kaydedebilirsiniz. Bu, tarayıcınız ve site arasında yapılan ağ isteklerinin hızını, boyutunu ve türünü gösterir.
Örneğin, bir sayfa ilk yüklendiğinde site sayfa içeriğini kendisi yükler, ancak üçüncü taraf veritabanlarından veri isteme. Örneğin, oturum açtığınızda, burada bir ağ isteği olarak görünecek bir veritabanını sorgulayabilir.

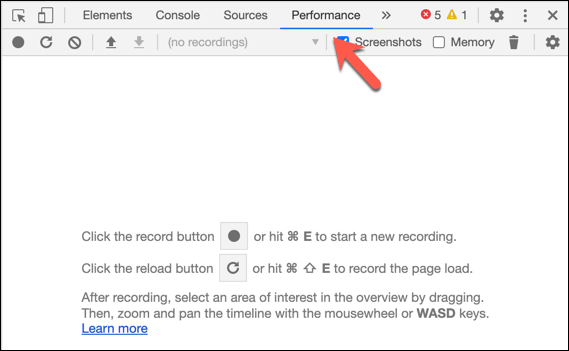
Bunu Performanssekmesi altında daha ayrıntılı analiz edebilirsiniz Chrome tarayıcı kullanımınızı farklı noktalara ekran görüntüleri kaydetmek de dahil olmak üzere daha derinlemesine kaydedebilirsiniz. Bu, sitenizi daha fazla analiz için yüklemenin ne kadar süreceğini kaydeder.

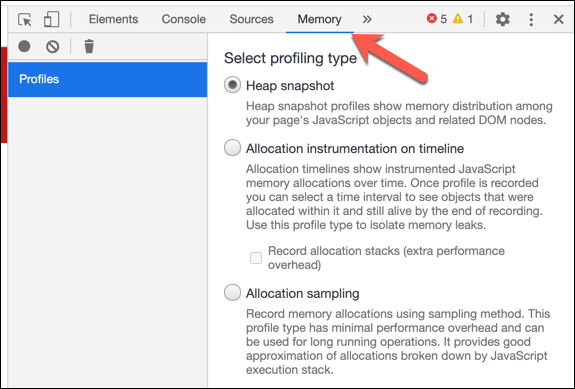
Google Chrome, PC belleğinizde zor olma için bir üne sahiptir, bu nedenle sitenizin JavaScript bellek kullanımını Belleksekmesi altında test edebilirsiniz. Burada, Chrome DevTools dokümantasyon sayfası adresindeki bu test hakkında daha fazla bilgi ile farklı Chrome test profilleri kullanılabilir.

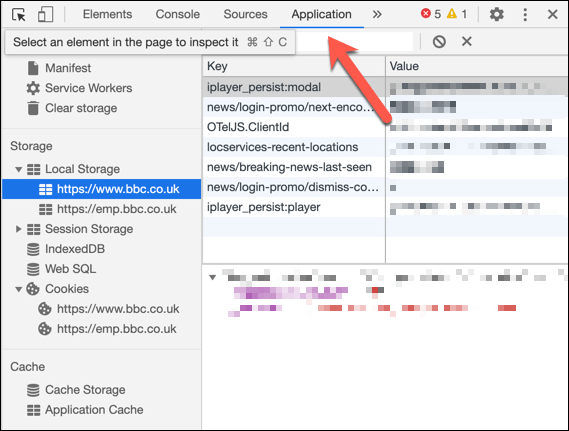
Site içeriğinizin daha ayrıntılı analizi için kullandığı herhangi bir tarayıcı depolama alanı (örneğin, verileri günlüğe kaydetmek için) için Uygulamasekmesinde arama yapabilirsiniz. Site çerezi bilgilerini burada Çerezlerbölümünün altında görüntüleyebilir veya Depolamayı temizleseçeneğini tıklayarak kullanılan depolama alanını temizleyebilirsiniz.

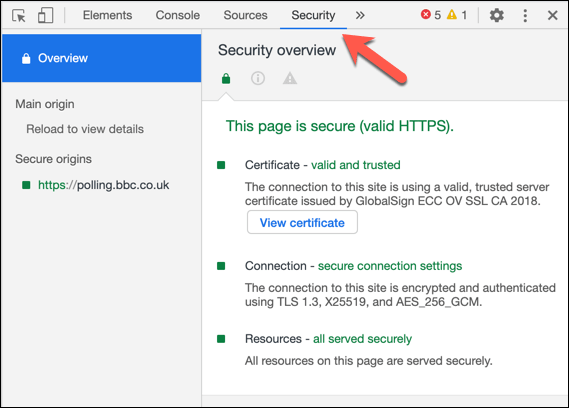
Site güvenliğinizle ilgili endişeleriniz varsa, Güvenliksekmesi altında ne kadar iyi performans gösterdiğini kontrol edebilirsiniz. Bu, sayfanın doğru ve güvenilir bir SSL sertifikasına sahip olup olmadığını da içeren Chrome'un bir sayfadaki güvenlik analizine hızlı bir genel bakış sunar.

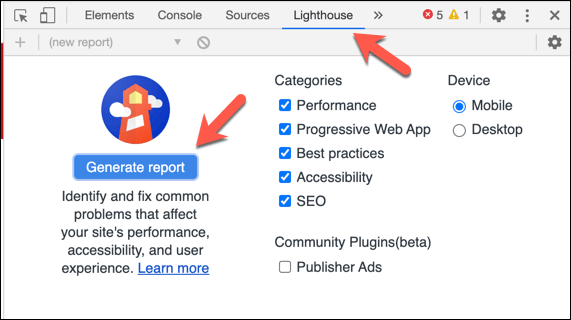
Sitenizle ilgili bir rapor oluşturmak istiyorsanız performans, tipik kullanıcı standartlarını karşılayıp karşılamadığı ve site performansı arama motoru optimizasyonunu etkileyebiliyorsa, Deniz Fenerisekmesini tıklayabilirsiniz. Bu, raporunuz için kontrol edebileceğiniz veya işaretini kaldırabileceğiniz ayarlar sunar; görüntülenecek raporu oluşturmak için Rapor oluştur'u tıklayın.

Bu, Chrome'un potansiyelinin yüzeyini neredeyse çizmez geliştirici modu geliştiricilere getirebilir. Daha fazla bilgi edinmek isterseniz, Chrome DevTools belgeleri, kendi kullanıcı testlerinizi nasıl oluşturacağınız da dahil olmak üzere sunulan araçlar ve özellikler konusunda size yardımcı olmalıdır.
Gelişmiş Google Chrome Hileleri
Çoğu Chrome kullanıcısı, Google Chrome DevTools kitinin tarayıcılarında olduğunu asla bilemez, ancak ileri düzey kullanıcılar için web sitelerini test etmek ve analiz etmek için son derece yararlı bir yöntem olmaya devam etmektedir. Sitenizi daha fazla test etmenize yardımcı olacak üçüncü taraf Web geliştiricileri için Chrome uzantıları de vardır.
temel bir web sitesi oluşturmak iseniz, Chrome geliştirici moduna geçmek size yardımcı olabilir sitenizde hemen görünmeyen hataları tespit edin. Bunu yalnızca Chrome düzgün çalışıyorsa yapabilirsiniz, bu yüzden Chrome kilitlenmeleriyle mücadele iseniz, önce tarayıcınızı sıfırlamanız veya yeniden yüklemeniz gerekebilir.