İster web tasarımcısı, ister sanatçı olun, ister yalnızca renkleri eşleştirmek isteyen bir kişi olun, Google Chrome, Chrome Web Mağazası'nda yardımcı olabilecek çeşitli eklentiler sunar.
Renk seçici Chrome uzantısını kullanarak web'de istediğiniz herhangi bir rengin HEX, RGB veya HSL değerlerini elde edebilirsiniz. İmlecinizi rengin üzerine getirin ve renkle eşleşmesi için gereken kodu almanız yeterlidir.
Burada, hoşunuza gidebilecek ekstra özelliklere ve işlevlere sahip olanlarla başlayan 10 Chrome renk seçici uzantısı bulunmaktadır.
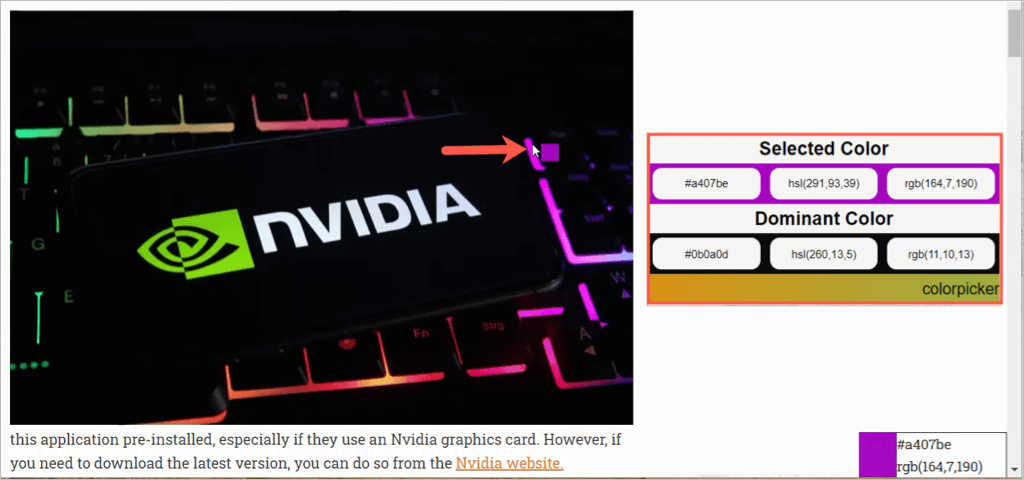
Renk Seçici Aracı - Geco'yu kullanarak bir web sayfasında gördüğünüz herhangi bir renk için renk kodu alabilirsiniz.
Araç çubuğunuzdaki uzantı düğmesini seçin.
İmlecinizi tanımlamak istediğiniz rengin üzerine getirin.
Rengi uzantı listesine kaydetmek için tıklayın.

Daha sonra uzantı penceresinin Yeni ve Seçilen bölümlerinde HEX, RGB ve HSL kodlarını göreceksiniz. Tanımladığınız önceki bir rengi seçtiğinizde bu kodları Yeni bölümünde göreceksiniz.

Ek Özellikler:
Gerektiğinde kolayca yapıştırmak için HEX renk kodunu panonuza otomatik olarak kopyalayın.
HEX, RGB ve HSL kodlarını içeren renk paletinizin CSV dosyasını indirin.
Panonuza kopyalama, bildirimi etkinleştirme ve sağ tıklamayı kullanma ayarlarını yapın.
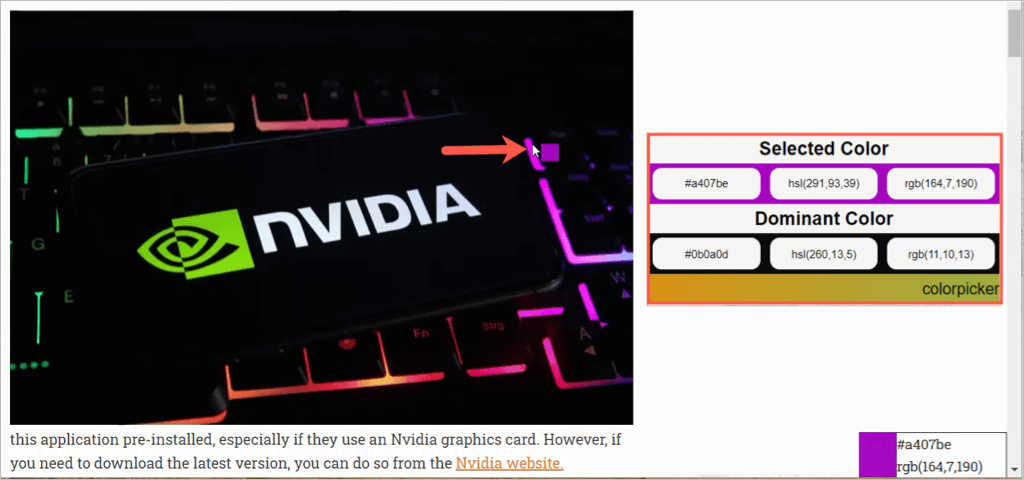
Web'de gördüğünüz herhangi bir siteden renk kodunu almak için AKColor'ın damlalık aracını kullanın.
Araç çubuğunuzdaki uzantı düğmesini seçin.
Soldaki damlalık 'ı seçin ve imlecinizi tanımlamak istediğiniz rengin üzerine getirin.
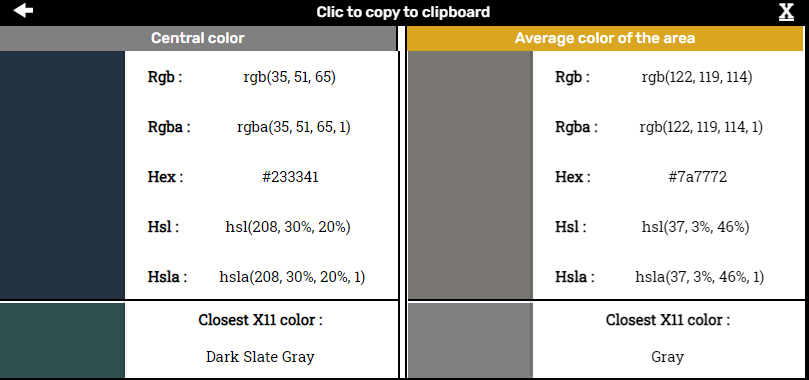
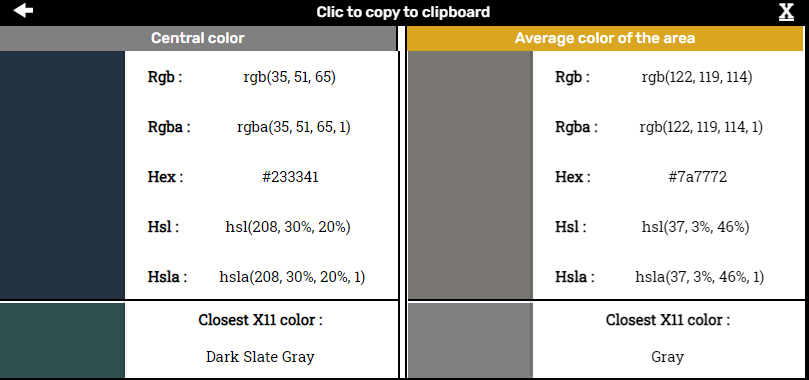
Bölgenin en yakın rengi ve ortalama rengiyle birlikte renk kodlarını görüntülemek için tıklayın.

RGB, RGBA, HEX, HSL ve HSLA renk kodlarını içeren hoş bir açılır pencere göreceksiniz. Renk değerlerini panonuza kopyalamak için kodlardan herhangi birini seçin. Ardından Yeniden Seç veyaKapat 'ı seçin.

Ek Özellikler:
Uzantının içinde yerleşik olarak bulunan Renk Dönüştürücü ve Degrade Oluşturucu 'yu kullanın..
Hızlı ve kolay renk tanımlaması için klavye kısayollarından yararlanın.
Gece modu, arayüz, piksel büyütecinin boyutu, yakınlaştırma düzeyi ve daha fazlası için ayarları yapın.
Yalnızca web dışında başka yerlerde de kullanabileceğiniz bir renk seçici arıyorsanız Renk Seç aracı tam size göre.
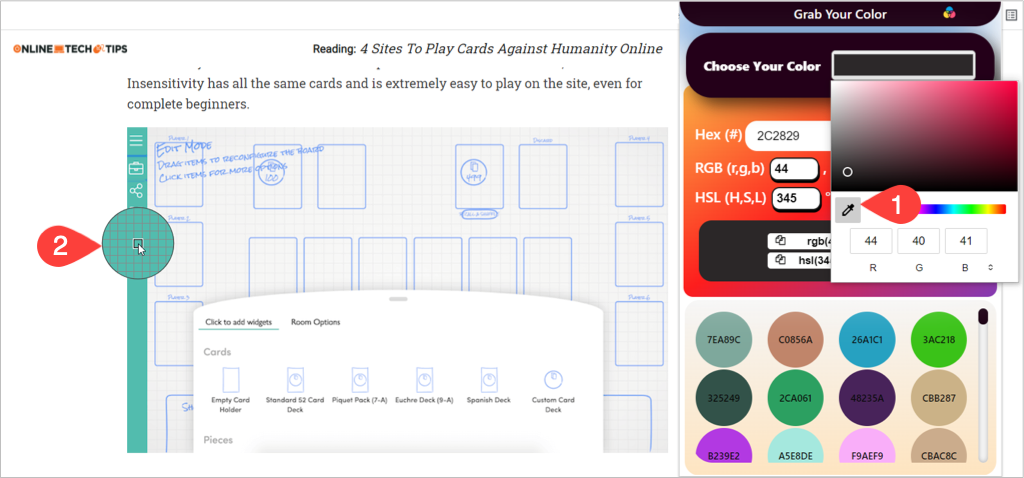
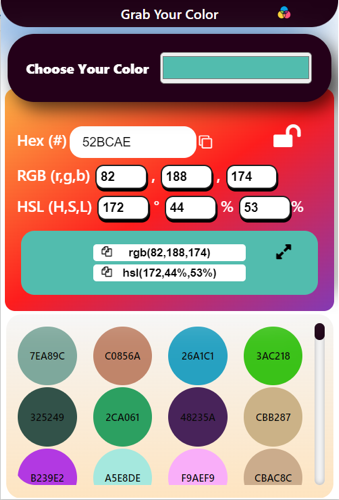
Araç çubuğunuzdaki uzantı düğmesini seçin.
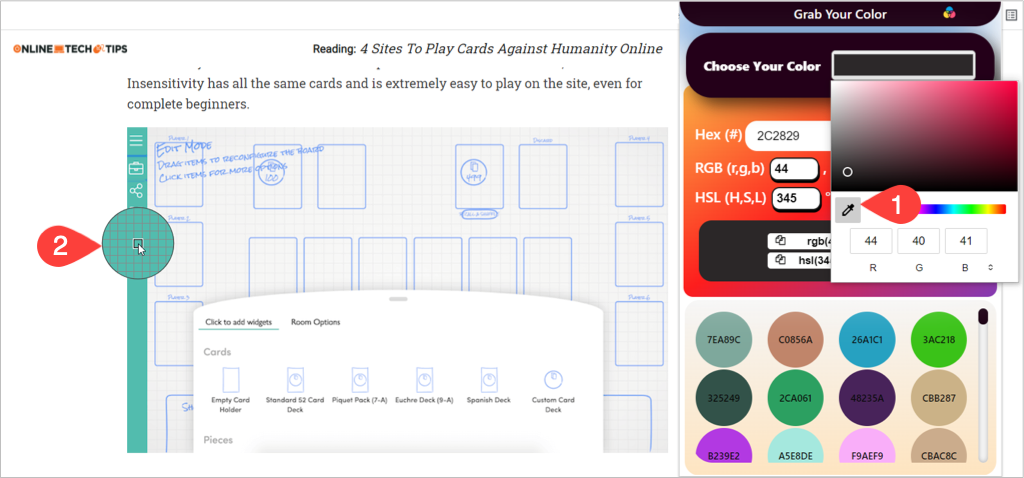
Renkinizi Seçin 'i seçin ve ardından damlalık 'ı seçin.
İmlecinizi tanımlamak istediğiniz rengin üzerine getirin. Bu bir web sitesinde, masaüstünüzde veya başka bir uygulamada olabilir.
Rengi uzantıya kaydetmek için tıklayın.

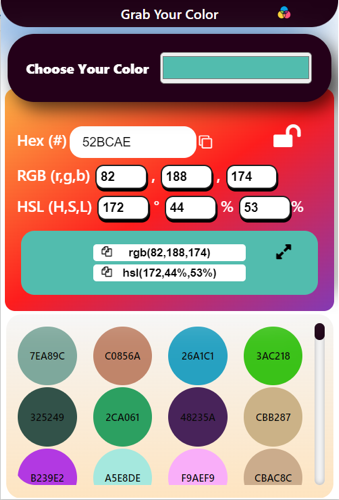
Daha sonra uzantının penceresinde HEX, RGB ve HSL renk kodlarını göreceksiniz. HEX kodunu sağ taraftaki kopyalama simgesini seçerek kopyalayabilirsiniz. RGB veya HSL değerlerini kopyalamak için aşağıdaki bölüme gidin ve bu kopyalama simgelerini kullanın.

Bonus Özellik
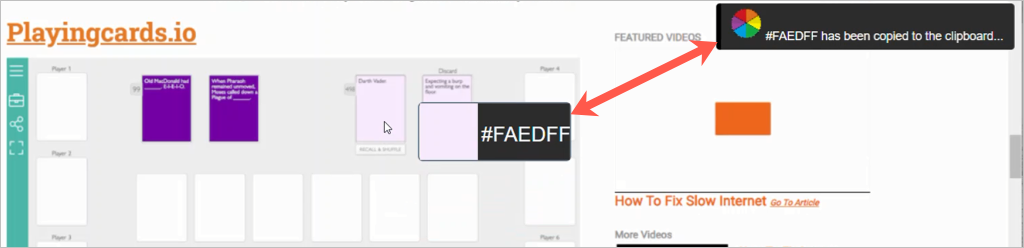
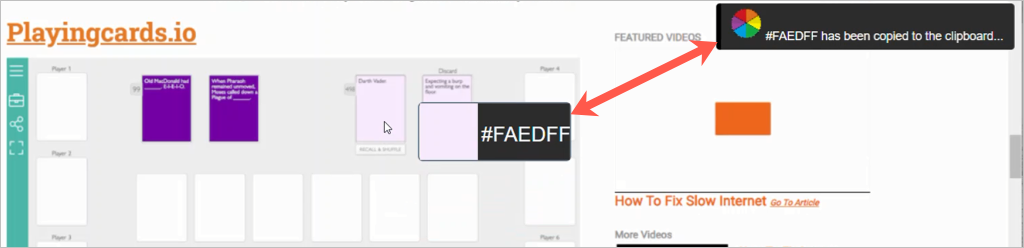
Renk Seç ile bir web sayfasındaki rengi hızlı bir şekilde tanımlayabilir ve birkaç tıklamayla HEX kodunu panonuza kopyalayabilirsiniz.
Web sayfasını sağ tıklayın ve kısayol menüsünden Sayfada bir renk seçin 'i seçin.
İmlecinizi rengin üzerine getirdiğinizde HEX kodunun eklendiğini göreceksiniz.
Renge ait HEX kodunu panonuza kopyalamak için tıklayın.

4. Renk seçici (linangdata.com tarafından)
Başka bir Yararlı ekstra özelliklere sahip Chrome uzantısı için linangdata.com'daki Renk Seçici'ye göz atın.
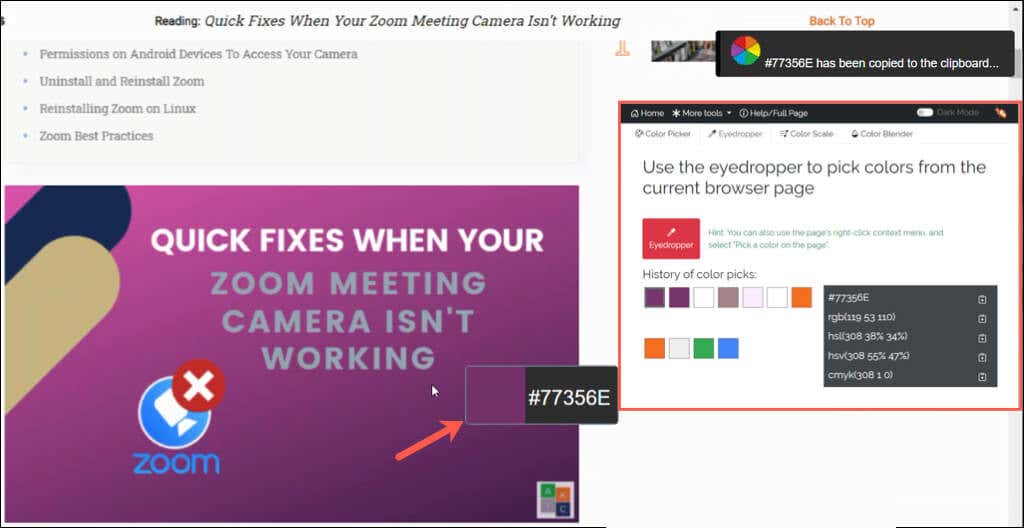
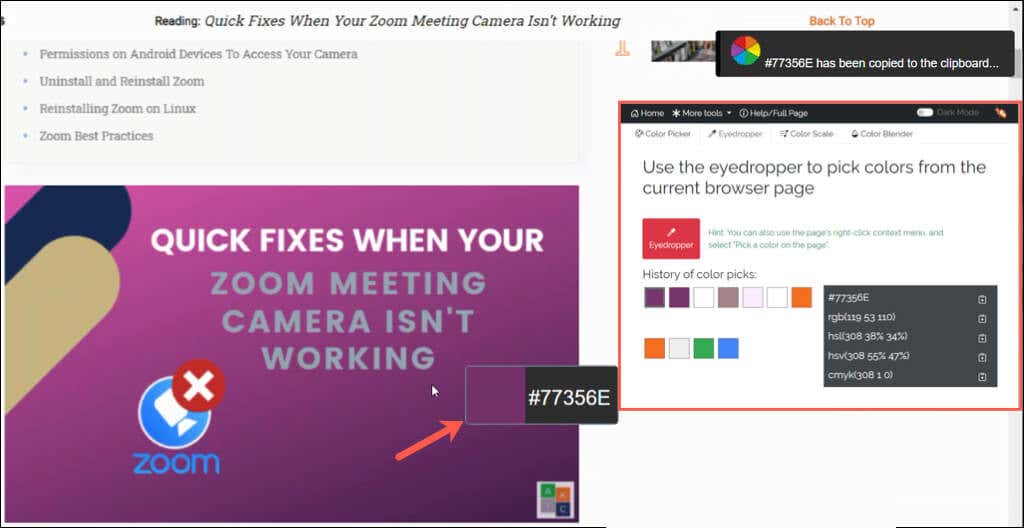
Araç çubuğunuzdaki uzantı düğmesini seçin ve Damlalık sekmesine gidin.
Damlalık 'ı seçin ve imlecinizi rengin üzerine getirin. İşaretçinizi hareket ettirdikçe HEX kodunun göründüğünü göreceksiniz.
Rengi uzantı listesine kaydetmek ve aynı anda HEX kodunu panonuza kopyalamak için tıklayın.
Araç çubuğu düğmesiyle uzantıyı yeniden açtığınızda HEX, RGB, HSL, HSV ve CMYK kodlarını göreceksiniz. Panonuza yerleştirmek için kodlardan herhangi birinin sağındaki kopyala simgesini seçin.

Ek Özellikler:
Ana renkleri renk kodlarıyla birlikte görüntülemek için Renk Seçici sekmesini kullanın..
Farklı renk tonlarını renk kodlarıyla birlikte görüntülemek için Renk Ölçeği sekmesini deneyin.
Renkleri çoğaltmak, koyulaştırmak, açıklaştırmak ve üst üste bindirmek için Renk Karıştırıcı sekmesine göz atın.
Eye Dropper, hoşunuza gidebilecek birkaç bonusun yanı sıra Chrome için hoş bir renk seçme seçeneğidir.
Araç çubuğunuzdaki uzantı düğmesini seçin.
Web sayfasından renk seç 'i seçin ve imlecinizi rengin üzerine getirin. İşaretçinizi hareket ettirdikçe tarayıcı pencerenizin sağ alt köşesinde HEX ve RGB değerlerini göreceksiniz.
Uzantı listesine kaydetmek için rengi tıklayın.
Uzantıyı yeniden açtığınızda Seçili renk bölümünde HEX, HSL ve RGB renk kodlarını ve o rengin adını göreceksiniz.

Ek Özellikler:
Kendi renklerinizi karıştırmak için Renk Seçici sekmesini kullanın.
Renk geçmişinizi renk kodlarıyla birlikte CSV dosyası olarak dışa aktarın.
İmlecinizi hareket ettirirken panonuza kopyalama, işaretçi görünümünü değiştirme ve renk bilgilerini devre dışı bırakma ayarlarını yapın.
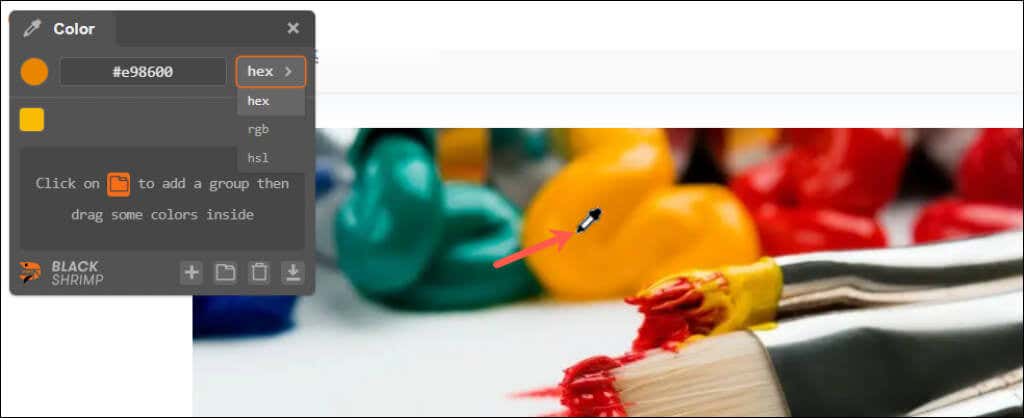
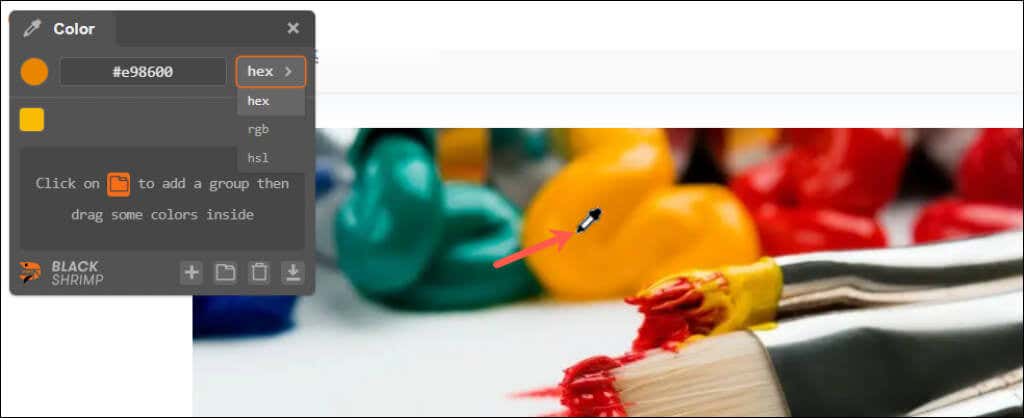
Renkleri tanımlamak ve ardından hızlı erişim için bunları gruplandırmak istiyorsanız Siyah karidese göz atın.
Araç çubuğunuzdaki uzantı düğmesini seçin. Bu, eklentinin soldaki küçük penceresini açar.
İmlecinizi tanımlamak istediğiniz rengin üzerine getirin ve tıklayın.
HEX kodunu hemen pencerede göreceksiniz. RGB veya HSL renk kodlarını görüntülemek için tanımlanan rengin yanındaki açılır kutuyu kullanın.
Rengi kaydetmek için pencerenin altındaki artı işaretini seçin.

Ek Özellikler:
Klasör simgesini kullanarak bir grup ekleyin ve kayıtlı renkleri bu gruba sürükleyin.
Kayıtlı renklerinizi ASE (Adobe Renk Örneği Değişimi) dosyası olarak dışa aktarın.
Renk eklemek, grup oluşturmak, silmek veya dışa aktarmak için klavye kısayollarını kullanın.
Fazla ekstra özellikler size göre değilse ve basit bir uzantı istiyorsanız Kolay Renk Seçici'ye göz atın.
Araç çubuğunuzdaki uzantı düğmesini seçin.
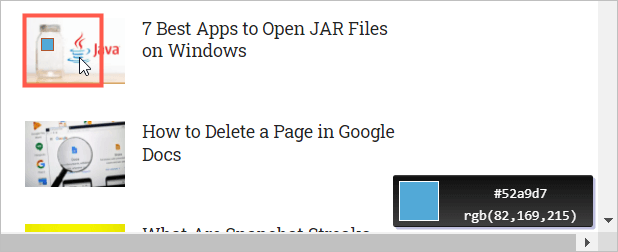
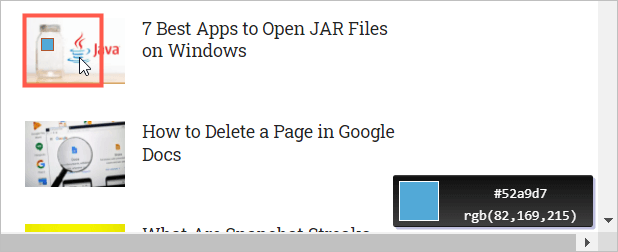
Sağ üstteki Seç düğmesini seçin ve imlecinizi rengin üzerine getirin. İşaretçinizi hareket ettirdikçe tarayıcı pencerenizin sağ alt köşesinde HEX ve RGB değerlerini göreceksiniz..
İstediğiniz renge tıklayın ve HEX, RGB ve HSL kodlarını görüntülemek için düğmeyi kullanarak uzantıyı yeniden açın.

Renk kodları için basit kopyalama seçenekleri olmasa da, değerleri başka bir yere yapıştırmanız gerekiyorsa her kutunun içini sağ tıklayıp Kopyala 'yı seçebilirsiniz.

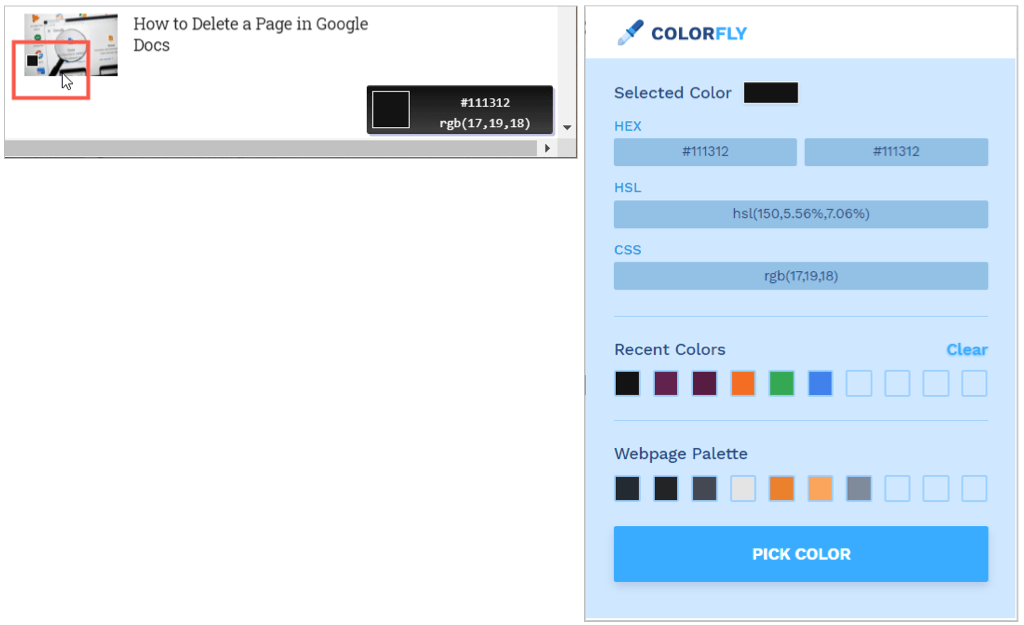
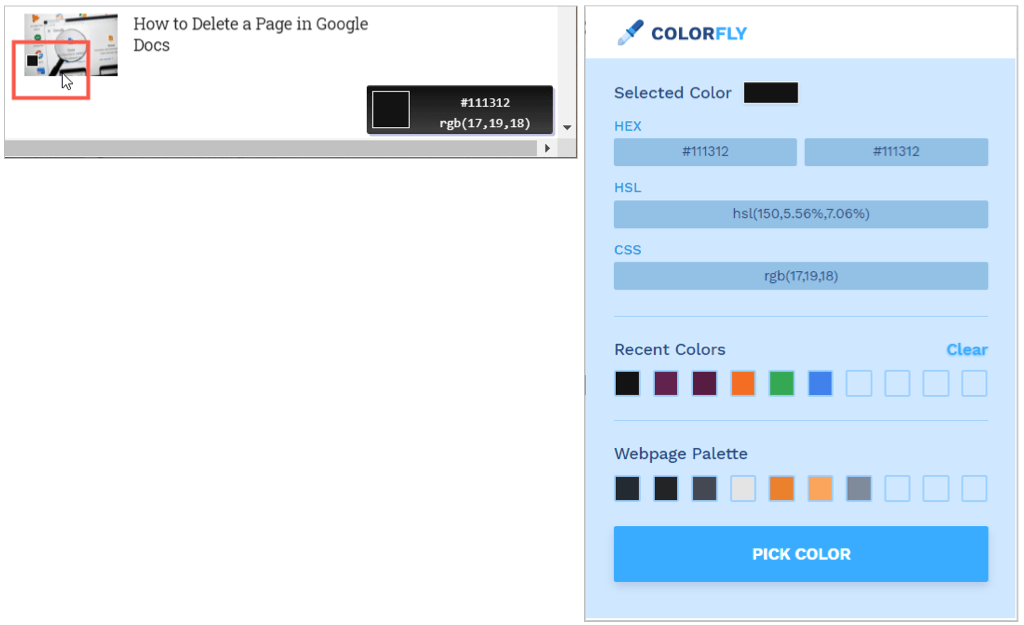
Kolay Renk Seçici'ye benzer bir özellik de Colorfly Renk Seçici'dir. Rengi alın, kodu görüntüleyin ve gerekirse değerleri kopyalayın.
Araç çubuğunuzdaki uzantı düğmesini seçin.
Renk Seç düğmesini seçin ve imlecinizi rengin üzerine getirin. İmlecinizi hareket ettirdikçe HEX ve RGB değerlerini tarayıcı pencerenizin sağ alt köşesinde görebilirsiniz.
İstediğiniz renge tıkladığınızda uzantının penceresinde HEX, RGB ve HSL kodlarını göreceksiniz. Panonuza kopyalamak için herhangi bir renk kodunu seçin.

9. Renk seçici (kipelovvycheslav tarafından)
Başka bir temel Chrome tarayıcı uzantısı, listemizdeki bir diğer temel Chrome tarayıcı uzantısı ile aynı ada sahip: Renk Seçici, bu da kipelovvycheslav'dan.
Araç çubuğunuzdaki uzantı düğmesini seçin.
İmlecinizi tanımlamak istediğiniz rengin üzerine getirin ve tıklayın.
HEX, HSL ve RGB renk kodlarını görmek için uzantıyı yeniden açın.

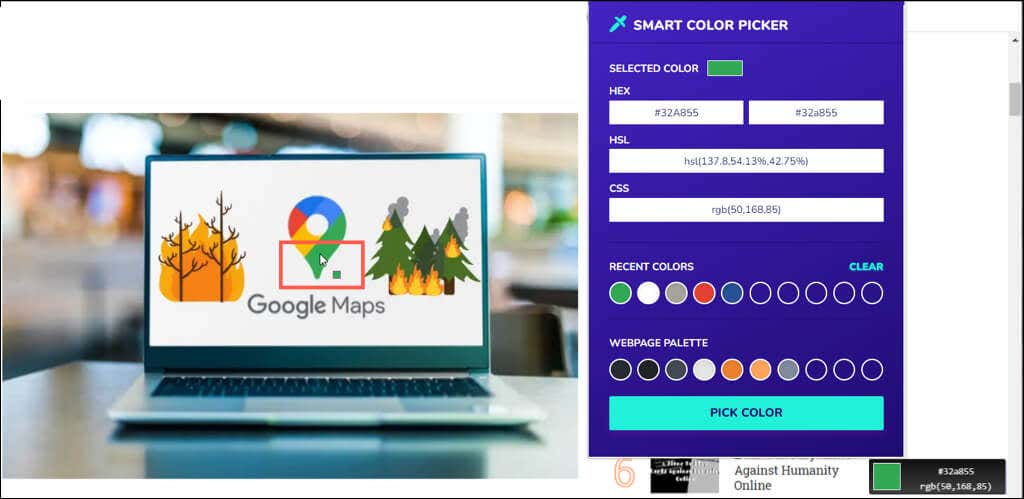
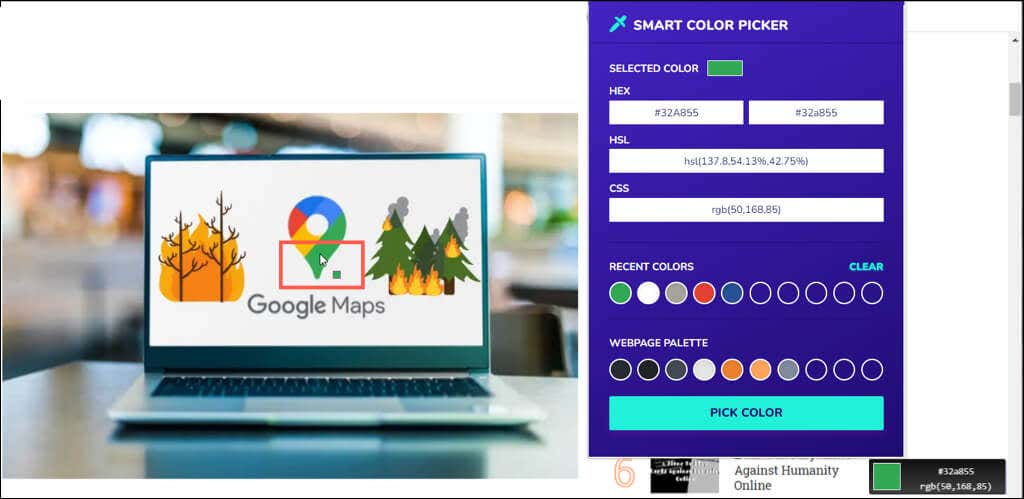
Özellikleri olmayan son, basit bir Chrome uzantısı Akıllı Renk Seçici'dir.
Araç çubuğunuzdaki uzantı düğmesini seçin.
Renk Seç düğmesini seçin ve imlecinizi rengin üzerine getirin. İmlecinizi hareket ettirdikçe tarayıcı pencerenizin sağ alt köşesinde HEX ve RGB değerlerini göreceksiniz.
İstediğiniz renge tıklayın ve HEX, RGB ve HSL kodlarını görüntülemek için düğmeyi kullanarak uzantıyı yeniden açın. Panonuza kopyalamak için herhangi bir renk kodunu seçin.

Umarım bu Chrome uzantısı renk seçicilerinden en az biri tam da ihtiyacınız olan şeydir. İster ekstra özellikleri sevin ister basit tutmayı tercih edin, bunların hepsi harika seçeneklerdir.
Ek yardım için Chrome'da uzantıları yükleme veya kaldırma nasıl yapılacağına bakın.
.
İlgili Mesajlar: